Ale bez obaw. Ani WordPress nie umiera, ani ja nie wycofuje się z pracy z nim. Jeśli potrzebujesz eksperta od niego, wal jak w dym.
Po prostu eksploruje inne możliwości uruchamiania stron, tak by i w ich kwestii stać się ekspertem.
No to lecimy z listą:
Is Ai Risk? Tester Twojego CV
Idea jest bardzo prosta: przeciągasz drag&drop swoje obecne CV i jest ono automatycznie analizowane, by odpowiedzieć na pytanie, jak duże jest ryzyko, że zostaniesz zastąpiony przez sztuczną inteligencję.
Ale, żeby nie było tak strasznie, jeśli takie ryzyko istnieje, dostajesz też od razu porady jak to ryzyko zmniejszyć: czego brakuje w Twoim CV, co się douczyć, albo jak inaczej zrobić drift twojej kariery w obszary mniej narażone na zastąpienie przez automat.
Powodami technicznymi do stworzenia strony była chęć pokazania jak sobie radzę z AI, oraz chęć stworzenia strony na React z server side rendering. Analiza CV odbywa się tam właśnie automatycznie za pomocą jednego z modeli LLM od OpenAI. Trochę trwało, zanim dopieściłem wszystko, by odpowiedź miała sens i nie była ogólnym bełkotem “już po tobie” byle by coś odpowiedzieć.
Jest jeszcze problem z niektórymi CV w PDF, szczególnie eksportowanymi z Canvy czy MS Word, bo biblioteki do ekstrakcji tekstu z nich nie widzą pełnej treści. W takim wypadku ręcznie przekształćcie je na .txt i wczytajcie jeszcze raz.
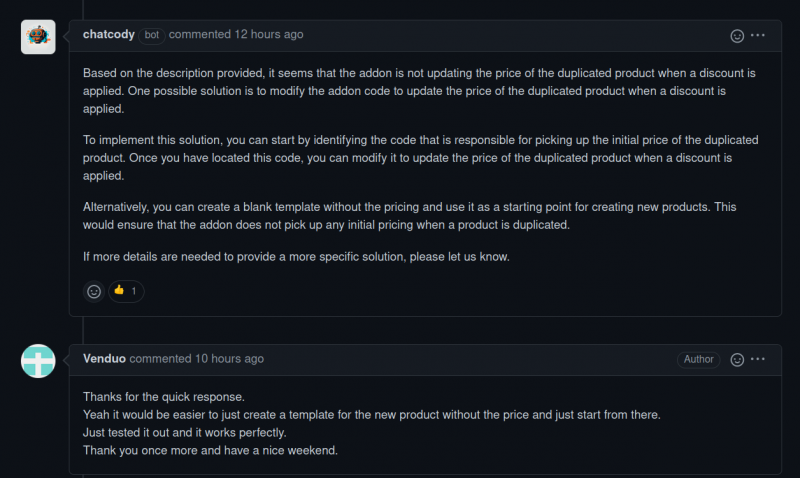
Powodem terapeutycznym był fakt, że wygląda na to, że jestem jednym z tych, którzy właśnie przez AI stracili pracę 😐 WPForms w jakimś stopniu zastępuje obecnie pracowników sztuczną inteligencją (napiszę o tym więcej może w osobnym wpisie, ale dajcie znać w komentarzach czy chcecie w ogóle o tym czytać).
Śmiało wchodźcie i bawcie się. Korzystanie jest na razie darmowe, ja waszych CV nie będę widział.
Neuronowa.pl – blog o sztucznej inteligencji
Najnowsza strona sprzed tygodnia, ale jak już jesteśmy w temacie AI, to wrzucam teraz. Dobrze mnie pewnie część z Was zna z blogowania o WordPressie i blogować tam będę dalej. Ale jako że zainteresowania się zmieniają, potrzebowałem przestrzeni, gdzie będę mógł blogować o AI.
Co więcej, zauważyłem jak wiele osób ma problem, aby w ogóle zacząć korzystać z najzwyklejszych czatów AI. Gdy ja pływam w tym jak ryba w wodzie (umiem nawet stworzyć własny model AI przez fine tunning czy transformersy, już nie wspominając, że wiem jak użyć AI na wszelkie sposoby inne niż okienko ChatGPT czy Claude) w rozmowach słyszę, że ktoś się zapisał na kurs AI, gdzie uczą go jak założyć konto i jak napisać pytanie w okienku czata. Jeśli potrzebujecie takich podstaw, to takie porady też tam znajdziecie. Ale będę też pisał tutoriale, z których dowiecie się co to transfomers (w kontekście AI) i jak się nim robi model skrojony pod potrzeby Twojej firmy.
(A jak nie chcesz czekać, a potrzebujesz takich rozwiązań czy podobnych już teraz, pisz śmiało)
Technicznie jest tam AstroJS, które jak już może zauważyliście z poprzednich wpisów, lubię i używam od niemal roku.
Kolibia.pl – moja strona firmowa
Zauważyliście powyżej, jak nachalnie próbuję się sprzedać jako developer WordPress i AI? 😉 Choć mam tę domenę od dawna (bo tak nazywa się moja firma) to przyszła pora by ubrać szewca w buty i uruchomić tam stronę-wizytówkę z moją ofertą.
Po przeczołganiu się zebraniu doświadczenia w pracy z WordPressem w dwóch ogromnych korporacjach z tego uniwersum wracam do pracy na swoje. Mam mnóstwo pozytywnej energii i choć praca bezpośrednio z klientami lata temu szła mi dobrze, z dystansu widzę, co mogłem robić lepiej. I serio: w korporacjach zdobyłem taką perspektywę na wiele aspektów, rozwinąłem umiejętności techniczne ale i miękkie, że teraz może być tylko lepiej.
Technicznie, to też jest AstroJS.
Dlaczego nie WordPress?
Jak już wspomniałem, bo chciałem sprawdzić się na innych polach. Ale też by pokazać sobie i światu, że choć WordPress to kombajn do wszystkiego, czasem lepiej użyć narzędzi skrojonych na miarę potrzeb.
Żadna z powyższych stron nie wymaga systemu zarządzania treścią, a tym właśnie przede wszystkim jest WordPress: CMSem. Na IsAiRisk nie ma kompletnie żadnej treści. Na Kolibia.pl treść jest, ale nie muszę ją zarządzać: napisałem raz i jest. Oczywiście będę czasem coś zmieniał i cyzelował, ale to nadal nie wymaga, by przy każdej Waszej wizycie uruchamiał się cały silnik wydobywania tej treści z bazy danych i zmieniania jej w ładnie poukładany HTML.
Neuronowa.pl to klasyczny blog więc treści tam przybywa każdego dnia, ale też chciałem sprawdzić, jak mi pójdzie dodawanie jej bez systemu CMS w tle. I idzie bardzo ładnie: wpisy pisze sobie na moim komputerze w plikach .md, a całość magicznie generuje się na serwerze gdy tylko zrobię push zmian do repozytorium na serwerze Github. To brzmi dość technicznie i takie w rzeczywistości jest, ale poświęcam swoją wygodę dla szybkości stron.
Bo na tym polega wartość dodana na tych trzech stronach: szybkość. Wchodząc na każdą z nich wysyłany jest do Was statyczny, dawno temu zapisany jako zwykły plik kod HTML. Serwer się nie męczy, nie zużywa prądu, klimat sie nie ociepla, kwiatki pachną, wróble ćwierkają…
Jeśli jesteś na wpół techniczny, mogę zrobić ci i taką stronę. Klientom zwykłym nadal będę wdrażał WordPressy bo tak jak napisałem: odpowiednie narzędzie do odpowiednich zastosowań. I WP właśnie jest odpowiedni gdy konieczna jest też wygoda właściciela strony (a i z niego można serwować strony statycznie).