Gdyby kogoś interesował fakt, że zmieniłem komputer na którym pracuję, gdyby ktoś obecnie rozglądał się za ultrabookiem dla siebie lub zastanawia się jak linux radzi sobie z tego typu sprzętem – można czytać dalej. Uprzedzam, że wyszedł okropnie długi tekst, co z jednej strony pewnie sprawi, że wiele osób umrze z nudów, z drugiej jest dowodem na to jak przyjemnie mi się pracuje z nową klawiaturą w nowym komputerze (poważnie, jest rewelacyjnie), a po trzecie: hej, dawno nic nie pisałem tak na poważnie. Czas więc nadrobić zaległości.
Tak, mój wysłużony Acer Extensa leży już tylko na parapecie i zastanawiam się co z nim dalej zrobić. Tekst ten już piszę na ultrabooku Toshiba Satellite Z830. Gdyby ktoś nie wiedział co to jest ultrabook, to taki bardzo cienki (moja Nokia N8 leżąca obok jest grubsza niż ów komputer z zamkniętym ekranem), bardzo lekki (11 calowe tablety ważą mniej więcej tyle samo; w każdym bądź razie w plecaku nie czuć w ogóle, że go mam) i bardzo energooszczędny (bateria według zapewnień producenta wytrzymuje 8 godzin, w praktyce jest to do 5 i pół godziny, więc i tak jest świetnie) laptop.
Dlaczego zmieniłem? O tego typu sprzęcie marzę już od dawna, mniej więcej od momentu gdy mój poprzedni laptop włożyłem pierwszy raz do plecaka i pochodziłem z nim więcej niż godzinę. Dźwiganie prawie trzech kilo daje się prędzej czy później we znaki, a fakt działania przez 2 godziny bez ładowania w ogóle zniechęca do wynoszenia go z domu. Tak więc Acer – poza wyjazdami na WordCampy – służył właściwie jako stacjonarny komputer, który od czasu do czasu można przenieść do łóżka. Idea by kupić sobie laptop, wyjeżdżać z nim w podróże i od razu na miejscu opisywać przygody legła w gruzach jeszcze zanim miałem możliwość ją przetestować. Nigdy nie zdecydowałem się targać go ze sobą za granicę, a już po powrocie do domu z wyjazdu, opowiedzeniu “jak było” dziesięć razy dziesięciorgu znajomych nie chciało się tego pisać jeszcze raz. Dlatego tak mało na blogu piszę o tym gdzie byłem.
Tak więc z radością przyjąłem pojawienie się mniej więcej równy rok temu nowej kategorii sprzętu jakim są ultrabooki. Ze smutkiem – że nie chcą one współpracować z linuksami. Hybrydowa karta graficzna nie chciała dawać z siebie tego do czego została stworzona (dwa tryby pracy: oszczędny w energię lub super wydajny). Z zakupem więc zwlekałem.
Do czasu. Temat śledzę cały czas i wiem, że ten lub inny egzemplarz działa już mniej lub bardziej bez problemów pod linuksem. Pojawiły się jeszcze lżejsze modele, ceny nieco spadły. A mój Acer postanowił się definitywnie zestarzeć. Klawiatura coraz mniej mnie słuchała, wrócił stary problem z ekranem, który był naprawiany na gwarancji. Dodatkowo ekran już się nieco wypalił, a bateria jeśli wytrzyma półtorej godziny to jest to jej szczyt możliwości.
Decyzja więc zapadła: czas na nowy sprzęt i musi to być ultrabook.
Bym mógł na nim pracować i bym mógł zabierać go na bliższe i dalsze spacery. Żadnych kompromisów w postaci netbooka czy tabletu na których praca nie jest możliwa (chyba, że ktoś pracuje jako przeglądacz forów i blogów). Potrzebny mi lekki i wydajny laptop.
Dlaczego Toshiba i właśnie ten model? Z ręką na sercu – nigdy chyba tak dokładnie nie wybierałem. Robiłem tabelki, porównania, niemalże casting na mój kolejny sprzęt. Wygrała Toshiba o dokładnym modelu Satellite Z830-10J. Nawet owo 10J zostało świadomie wybrane, w ostatnim etapie wygrało z 10K (jeśli dobrze pamiętam).
Postawiłem warunki graniczne:
- musi działać pod linuksem w najgorszym wypadku jedynie nieznacznie gorzej niż pod windows
- musi mieć matowy ekran (błyszczący ekran kompletnie nie nadaje się do pracy w terenie)
- musi mieć podświetlaną klawiaturę, tak bym mógł swobodnie pracować na nim po ciemku (czy wspominałem już wam o moich problemach ze snem?)
Powyższe warunki brzegowe dość szybko przeczesały rynek. O ile jest już wiele modelów lubiących się z linuksem, o tyle tylko Toshiba i Lenovo zdecydowały się używać matowych ekranów, a tylko Toshiba ma podświetlaną klawiaturę.
Gdy zacząłem doczytywać o tym sprzęcie, coraz bardziej się przekonywałem do Toshiby. Wszędzie chyba chwalona niezawodność, rekordowa nawet wśród ultrabooków lekkość (1,1 kg), dobry touchpad i dobra klawiatura. Dodatkowo całe mnóstwo wszelkich portów (trzy razy USB w tym jeden w standardzie 3.0, czytnik kart, wyjście hdmi, wyjście vga, które bardzo potzebuję, bo podłączam sobie dodatkowy, stary monitor). Świetnie.

Pozostała kwestia modelu. Gdy to piszę z rynku zniknęły już Z830 (możecie je pewnie dostać już tylko z drugiej ręki lub z jakiegoś sklepu, w którym zalega) i zastępowane są przez Z930. Upgrade numerka oznacza nieco lepszy procesor i właściwie nic więcej, więc można traktować tę “recenzję” jako recenzję i Z830, i Z930.

Teraz pytanie czy Satellite, czy Portage. W Polsce właściwie dostępny jest tylko ten drugi. Różnica polega jednak jedynie na innej wersji systemu Windows (Portage ma ponoć lepszą) i innym dodanym oprogramowaniu. Jest to więc kwestia, która w ogóle mnie nie interesowała, skoro i tak Windows miał zostać zaraz usunięty. Biorę więc Satellite.

Teraz decyzja odnośnie ostatniego członu nazwy po kresce. To właśnie moment, gdy do arkusza kalkulacyjnego wrzuciłem wszystkie modele, wypisałem obok siebie wszystkie parametry oraz ceny. Główne różnice, właściwie jedyne to użyty procesor (10J ma Intel i5 1,6 GHz), ilość ramu (4GB) oraz obecność lub nie czytnika kart sim (nie ma). Ten model uplasował się na 4 miejscu wśród wszystkich jakie porównałem, a 3 lepsze były o wiele droższe (nawet o dodatkowe 2,5 tysiąca złotych). Stwierdziłem, że procesor i ram i tak są lepsze niż w poprzednim, a modem gprs zawsze mogę sobie dokupić, a nie dopłacać za niego 700 złotych.
Dopisek: w tym całym natłoku słów, zapomniałem wspomnieć ile faktycznie kosztował 🙂 2500 złotych.

Ważna informacja: 10J to model na rynek niemiecki (kupiłem go na allegro). Oznacza to obecność Windowsa po angielsku, francusku lub niemiecku oraz niemiecką klawiaturę QWERTZ.

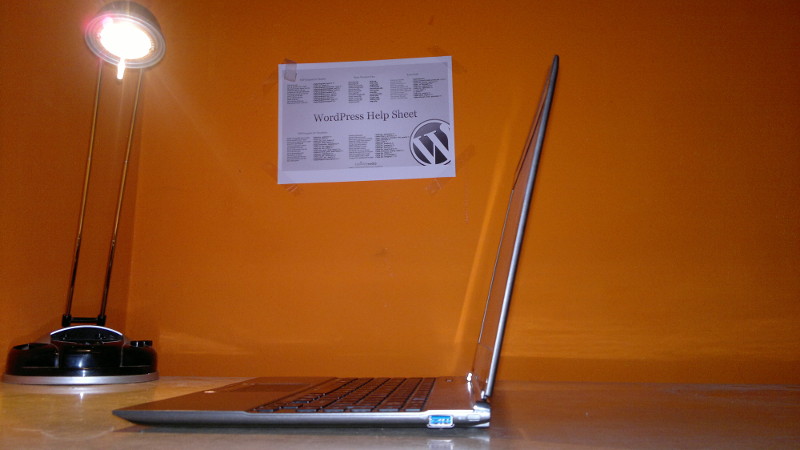
Obrazek ma dowodzić jak cienki jest to laptop. Portret z HTC
Wersja Windowsa jak już wspomniałem mnie nie interesuje (choć zawsze można i tak ją sobie legalnie spolszczyć). Niemiecka klawiatura bardziej mnie zastanawiała. W zakresie podstawowego alfabetu różni się od naszej tylko jednym: tam gdzie jest Y, jest Z i odwrotnie. Inaczej ułożone są także znaki pomiędzy alfabetem, a enterem (wszelkie {, }, > itd). To ma znaczenie jeśli ktoś jest webdeveloperem – tych znaków używa sie tak samo często jak zwykłych liter.
Zdecydowałem się jednak wziąć tego niemca. Podstawowa sprawa: było o tysiąc złotych taniej niż dokładnie ten sam model z polską klawiaturą QWERTY! Ponadto mimo, że klawisze widzę niemieckie, zarówno w windows jak i linux można sobie ustawić klawiaturę polską. Jeśli ktoś pisze bezwzrokowo, będzie szczęśliwy. Po prostu na prawo od klawisza z “P” widzi klawisz z niemieckim U-umlaut, ale gdy uderzy w ten klawisz, ma tam standardowy nawias kwadratowy.

Dla pewności zadzwoniłem też przed zakupem do oficjalnego serwisu Toshiby, gdzie powiedziano mi, że wymiana klawiatury to koszt do 300 złotych. Zatem w najgorszym wypadku, jeśli bym nie dał rady wytrzymać moge wymienić, a i tak będzie taniej o 700 złotych niż w polskim sklepie. Od razu powiem, że używam już tydzień i da się pracować. Nie jest super wygodnie, ale jeszcze dam tej klawiaturze kilka tygodni i jeśli nadal nie będę trafiał w nawiasy okrągłe (są przesunięte w lewo, nawias otwierający to ósemka z shiftem), to wymienię.
Postanowiłem też dać szansę Windowsowi. Pomyślałem sobie, że skoro dostaję go zupełnie legalnie to przynajmniej przez tydzień zobaczę jak się pod nim pracuje. Niestety, choć naprawdę chciałem spędzić z nim siedem dni, Windows 7 zniknął z dysku już po 3 dniach.
Pomijam kwestię upierdliwego wyskakiwania wszelkich głupich chmurek w prawym dolnym rogu; pomijam masę preinstalowanego softu od producenta komputerów, z których przynajmniej jeden wszystko co robił to wyświetlał mi “ofertę dnia” (niech ktoś jeszcze spróbuje się śmiać z Ubuntu, że w najnowszej wersji będzie miał nieinwazyjnie zintegrowane wyszukiwanie ze sklepem amazon). Dostarczony program antywirusowy najpierw trzy razy na jedno uruchomienie błagał mnie bym go aktywował, a gdy aktywowałem, trzy razy błagał mnie bym go kupił, bo za 30 dni przestanie działać. Kurwicy można dostać; pomyśleć, że miliony ludzi specjalnie płaci za system, który tak się zachowuje (z punktu widzenia 12 lat z linuksem coraz rzadziej rozgraniczam soft od systemu jako takiego, a patrzę na dystrybucyjną całość).
To jednak sprawy które można sobie odinstalować lub przekonfigurować. Ostatecznie o jak najszybszej ucieczce z Windows zdecydowała próba pracy nad stronami www. Współczuję wszystkim, którzy zajmują się webdeveloperką pod windows i jeszcze nie wiedzą jak łatwe to jest w linuksie.
Bo w Linuksie jest tak: Musisz zmienić coś na zdalnym serwerze ftp? Po prostu w menedżerze plików (Nautilus, odpowiednik Explorator Windows) montujesz sobie takie miejsce, zapamiętujesz w zakładkach i pracujesz jakby to był katalog lokalny. Otwierasz pliki, edytujesz, zapisujesz, a wszystko zupełnie transparentnie przegrywane jest na zdalny serwer. Tak samo tworzysz, usuwasz inne pliki, katalogi.
W Windows natomiast potrzebny jest program do ftp. Łączysz się, ściągasz plik, edytujesz, wgrywasz ręcznie i sprawdzasz jak działa. Jak nie działa jak należy, powtarzasz powyższe jeszcze raz. Tragedia.
Doradzono mi program NetDrive, który pozwala podobnie jak to jest w linuksie zamontować katalogi pod windows. Program ten jednak sprawił, że uciekłem natychmiast z windows. Edycja pliku z tak zamontowanego katalogu skończyła się jego utratą! Na serwer przegrała się tylko połowa pliku. Musiałem się ratować kopią zapasową.
Windows to nie jest miejsce do pracy dla ludzi takich jak ja. (A od wersji Windows 8 nie będzie to miejsce do pracy dla kogokolwiek).
Zgrałem więc na pendrive całą partycję recovery z instalką windowsa (na wypadek gdybym jednak musiał kiedyś do niego wrócić lub gdybym ultrabook komuś sprzedawał) i na dysku SSD pojawiła się stara, poczciwa Fedora. Też z jakimiś niedogodnościami, ale niedogodnościami, które znam. Może i ultrabook będzie działał gorzej, ale przynajmniej nie będzie mi kasował mojej wielogodzinnej pracy.
O dziwo pod Fedorą sprzęt zachowuje się w wielu kwestiach lepiej niż z Windows. Poważnie tego się nie spodziewałem, ale tak jest. Pierwsza rzecz, którą zauważyłem to multitouch gładzika. Pod windows przewijanie stron czy dokumentów dwoma palcami działało jakoś z oporami. Raz zadziała, raz nie, kolejny raz coś się przytnie. Nawet myślałem, że to musi tak być – sprawdzałem to w sklepach w wielu innych ultrabookach i zawsze było to takie szarpane.
Natomiast pod Linuksem wszystko odbywa się tak płynnie, jak zwykłe przewijanie rolką. Co ciekawe działa od razu przewijanie pionowe i poziome. W windows pomiędzy przewijaniem poziomym i pionowym trzeba na chwile palce oderwać od gładzika. W linuksie można przesuwać zupełnie swobodnie, poruszać dokumenty po skosie… Fajny drobiazg (choć fakt, że drobiazg).
Pod windowsem nie działała kombinacja Fn+3/4. Podpisy klawiatury sugerowały, że w ten sposób można zciszyć lub zgłośnić dźwięk, ale nie działało. Nawet podejrzewałem, że to awaria klawiszy, bo dziwne jest by toshiba wypuściła taki bubel. Pod linuksem jednak się okazało, że wszystko z przyciskami jest w porządku. O proszę.
Lepiej też działa przyciemnianie ekranu. W windows przyciemnić można tylko do pewnego stopnia. W linuksie – aż do zupełnego wyłączenia obrazu.
Jest jeszcze kilka innych kwestii, które okazały się pozytywnie mnie zaskoczyć. Są też wady.
Nie działa przycisk wyłączania i włączania podświetlania klawiatury. W Windows Fn+z powoduje zmianę pracy trzech trybów: podświetlanie włączone, wyłączone lub włączane na 15 sekund i przygaszanie po nieużywaniu. W Linuksie to nie działa. Na szczęście można sobie w BIOSie wybrać któryś z tych trybów, nawet ustawić długość podświetlania czasowego (tak więc ustawiłem sobie 5-sekundowe podświetlanie i jest ok). Nie można jednak tego zmieniać podczas gdy system już działa. Kiepsko, ale da się żyć.
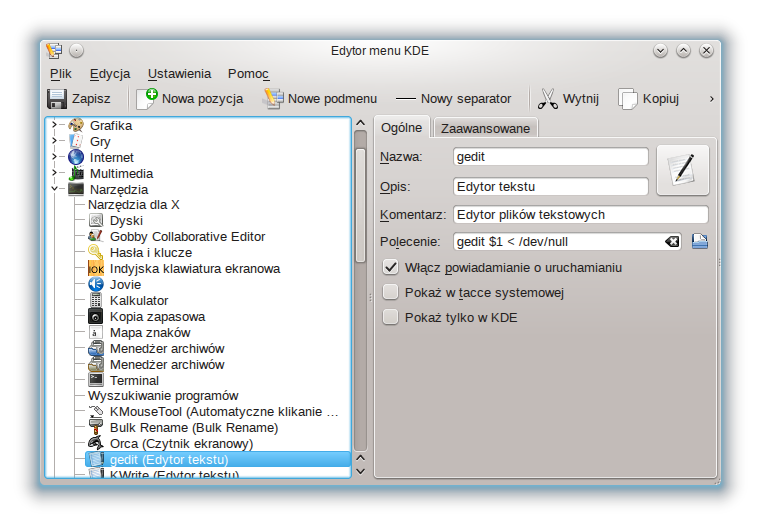
Nie działają też przyciski wyłączania gładzika. Pomaga w tym jednak mały programik o nazwie Jupiter (który generalnie służy zmianom ustawień sprzętu tak by oszczędzić jak najbardziej baterię lub pracować na kablu super wydajnie).
Nie gaśnie też dioda anteny wifi. Wyłączyć moduł wifi oczywiście się da, ale dioda cały czas sugeruje, że praca nadal trwa.
To chyba jedyne mankamenty jakie zauważyłem po tych 4 dniach z linuksem. Wszystko inne dziala jak na każdym innym sprzęcie.
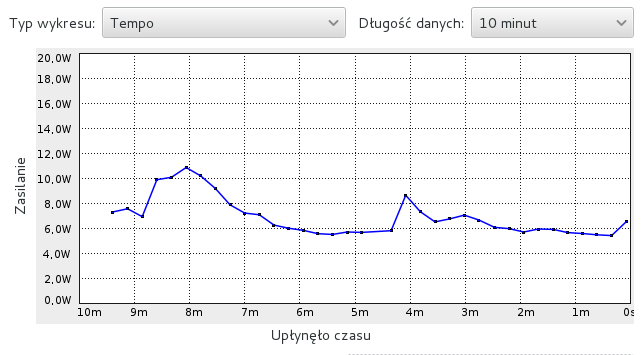
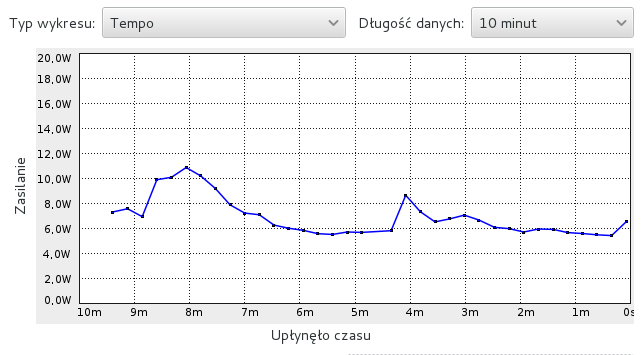
Dużym plusem jest to, że wydajność baterii wcale nie spadła. Obawiałem się, że skróci się czas pracy, ale po zastosowaniu wszelkich znalezionych w sieci sugestii i ustawień oraz programu Jupiter, nadal jest to około 5,5 godziny przy oszczędnej pracy (nie przemęczanie procesora, mocno przyciemniony ekran, rozłączanie od sieci wifi, gdy z niej nie korzystamy itp). Usypianie komputera (wybudza się z niego w sekundę) lub w ogóle wyłączanie (start systemu do pełnej używalności to 16 sekund) może sprawić, że baterię naładować będzie trzeba dopiero na następny dzień.


To chyba wszystko. Z zakupu jestem baaaardzo zadowolony. Laptop wygląda świetnie. Waży tyle, co nic. Działa idealnie z małymi minusami, o jakich wspomniałem wyżej. No może jeszcze jeden minus: 13,3 cala ekranu to jednak trochę mało, zwłaszcza jak się przesiadło z piętnastu. Wszystkie strony internetowe z dłuższym tekstem muszę sobie powiększać (ctrl+’+’) bo literki są maciupkie. Ale da się żyć.
Wiem, że mój następny komputer to będzie także wybór według dokładnie tych samych kryteriów (strach pomyśleć jak lekkie i długo działające będą one za kilka lat). Ultrabook to rewelacyjna opcja dla tych, którzy szukają sprzętu do pracy, do rozrywki i do podróży.
0