Jedna rzecz, o której powinien wiedzieć każdy programista
Heh, niedługo moją podstronę WP Sprzedawcy chyba czeka redesign 😉
WordPress, przemyślenia i wszystko inne
Jedna rzecz, o której powinien wiedzieć każdy programista
Heh, niedługo moją podstronę WP Sprzedawcy chyba czeka redesign 😉
…a wielki plugin dla ludzkości.
Oczywiście przesadzam. Ale faktem jest, że mój napisany w pół godziny plugin do powiadamiania na email o konieczności aktualizacji WordPressa do nowszej wersji wywołał nieco dyskusji. Co więcej dyskusje wywołane zostały też na blogach twórców WordPressa i na liście mailingowej ‘wp-hackers’.
Dyskusje opierają się na pytaniu “dlaczego tej funkcji nie ma jeszcze w samym WordPressie” i raczej nikt nie neguje konieczności wbudowania takich powiadomień w silnik, a wszyscy zastanawiają się jak to zrobić. Tzn jak to ma dokładnie funkcjonować: czy ma sprawdzać tylko rdzeń, czy też pluginy. Czy ma być obligatoryjne, czy fakultatywne itp itd. Jest już nawet wątek na trac-u.
No cóż… być może niedługo mój plugin umrze tak samo szybko jak powstał. Ale nie miałbym nic przeciwko temu 😉 Fajnie by było mieć świadomość, że się przyczyniło do rozwoju WordPressa 😉
To jest druga część mojego nibykursu tworzenia pluginów do WordPressa. Część poprzednia znajduje się tutaj.
W ostatnim tygodniu zrobiłem chyba z cztery pluginy, nie wszystkie opublikowałem, ale jak obiecałem, drugą część kursu oprę na moim małym pluginie do dodawania filmów z YouTube do naszych wpisów. Nawiasem mówić zdziwiłem się, że jest tak popularny. Bo jakby nie było podobnych pluginów jest całkiem sporo. Ale nic, sukces mnie cieszy (prawie 700 pobrań w niecały tydzień) i właśnie wczoraj opublikowałem jego drugą wersję.
* * *
Wtrącenie reklamowe: być może na ten wpis trafią osoby, które potrzebują jakiegoś plugina, chcą go zrobić, ale się poddadzą, bo uznają, że jest to dla nich za trudne. W takim wypadku uprzejmie zawiadamiam, że za opłatą chętnie zrobię taki plugin 😉 Jak się ze mną można skontaktować opisane jest tutaj.
* * *
No to lecimy. Najpierw założęnia:
I tyle. Informację o filmie będziemy trzymać w polu Custom Field. Dzięki temu silnik WordPressa w odpowiednim momencie sam włoży i sam wyjmie z bazy danych potrzebne nam informacje.
Natomiast aby przyspieszyć działanie, sami stworzymy tabelę w bazie MySQL przechowującą informację o ostatnim filmie. Można to oczywiście zrobić inaczej: wystarczy tak stworzyć funkcje show_LastYT(), że przy jej wywołaniu będzie przeglądać wszystkie wpisy, szukać tych zawierających odpowiednie Custom Field, sortować by najnowsze były na górze, wybierać ID usera… Uh, będzie to pewnie trwało długo, jeśli wpisów będziemy mieli setki lub tysiące. Lepiej jednak faktycznie stwórzmy osobną tabelę zawierającą tylko dwie kolumny: ID pozycji w tabeli (po tym będziemy sortować) i ciąg składający się z ID usera, który dodał film do bazy, dwukropka (jako rozdzielnika) i kodu filmu po nim. (przykładowo: 6:vxsz0fgds).
Co musimy umieścić w naszym pluginie?
Kod będzie wyglądał następująco (pomijając nagłówek).
Funkcja instalująca:
function yt_install () {
global $wpdb;
$prefix = $wpdb->prefix;
$yt_tablename = $prefix."yt_videos";
$yt_db_version = "1.0";
if ($wpdb->get_var("SHOW TABLES LIKE '".$yt_tablename."'") != $yt_tablename) {
$zapytanie = "CREATE TABLE ".$yt_tablename." (
id mediumint(9) NOT NULL AUTO_INCREMENT,
video_id varchar(120) NOT NULL,
PRIMARY KEY (id)
);";
$wpdb->query($zapytanie);
add_option("yt_db_version", $yt_db_version);
}
}
Co się stało się? Najpierw globalizujemy zmienną klasową $wpdb. Klasa ta dostarcza bardzo wiele funkcji służących do obsługi bazy danych.
W kolejnej linijce widzimy sposób jej wykorzystania: $wpdb->prefix pobiera przedrostek jakim są poprzedzone nazwy tabel w bazie danych. Domyślnie przedrostek ten to “wp_”, ale każdy może sobie go przecież zmienić (ja na przykład tak robię, dzięki czemu w jednej bazie danych mogę trzymać kilka instalacji WordPressa), więc odwołujmy się do niego właśnie w ten sposób jak powyżej.
Następnie tworzymy nazwę naszej tabeli, w której będziemy trzymać informacje o ostatnio dodanym filmie. Nazwa ta to ma być przedrostek_yt_videos zatem tworzymy ją jako $prefix.”yt_videos”.
Dalej definiujemy numer wersji naszej tabeli. Nie jest to konieczne, ale wyobraź sobie sytuację, gdy w przyszłych wersjach pluginu będziesz chciał przekonstruować tabelę, by zawierała więcej informacji (np nowe kolumny). Dlatego warto teraz podać informację, że obecna tabela została przez Ciebie oznaczona jako wersja 1.0, a jeśli w przyszłości będziesz zmieniać strukturę tej tabeli, nadamy jej kolejny numer i odpowiednio to obsłużymy (na razie nie będę pisał jak to się robi).
Okej, teraz przyszła kolej na dodanie tabeli do bazy danych. Ale uwaga, najpierw musimy sprawdzić czy tabela już nie istnieje. Bo co jeśli ktoś poużywa naszego pluginu, odinstaluje go i zainstaluje jeszcze raz? Ponowne tworzenie tabeli o tej samej nazwie na pewno nie skończy się niczym dobrym.
Dlatego tworzenie tabeli zaczynamy od sprawdzenia (warunek if) czy nie ma już takiej tabeli. W tym celu wykorzystujemy kolejną metodę $wpdb->get_var(). get_var() pobiera z bazy jedną konkretną wartość i jako parametr przyjmuj zapytanie. Pytamy więc bazę czy potrafi nam pokazać tabelę, której nazwa jest taka sama jak nasza tabela, którą chcemy utworzyć. Jeśli jest już, get_var() zwróci nam w tym przypadku nazwę naszej tabeli, jeśli nie ma, zwróci pusty string (albo NULL, dokładnie nie wiem). Porównujemy zwróconą wartość ze zdefiniowaną nazwą tabeli i jeśli są różne, możemy dodać naszą tabelę bez obaw.
Konstruujemy więc zapytanie (jako $zapytanie) i w metodzie $wpdb->query() przekazujemy je do bazy danych. Zapytanie utworzy nam tabelę.
Nie zapomnijmy też przy instalacji pluginu poinformować WordPressa co mamy w zmiennej $yt_db_version. W tym celu korzystamy z mechanizmu opcji, konkretnie z funkcji dodającej opcję do bazy danych add_option(), która jako pierwszy parametr przyjmuje nazwę opcji pod jaką nasza dodana wartość ma się znaleźć w mechanizmie WordPressa, a jako drugi ową wartość. Krócej można więc to było zapisać add_option(“yt_db_version”, “1.0”).
Funkcja jest już gotowa. Musimy teraz nauczyć WordPressa kiedy jej ma używać. Użyć ma jej tylko raz, tylko przy instalacji pluginu. W tym celu wpisujemy hooka:
register_activation_hook(__FILE__, 'yt_install');
Na ludzki język hak ten mówi: “zarejestruj hak aktywacyjny, który przy instalacji pliku z tym pluginem (__FILE__) wywoła funkcję “yt_install”. Zwróć uwagę na podwójne znaki podkreślenia przed i po FILE.
OK, tabelę w bazie mamy już stworzoną, możemy więc zająć się napisaniem funkcji dodającej odpowiedni wpis do bazy, gdy ktoś zamieści nowy wpis z Custom Field. Funkcję taką nazwijmy yt_database() i będzie ona wyglądała tak:
function yt_database ($post_id) {
global $post;
$czy_maVideo = get_post_meta($post_id, "video", true);
if ($czy_maVideo != "") {
global $wpdb;
$prefix = $wpdb->prefix;
$yt_tablename = $prefix."yt_videos";
/* $url = explode("?", $czy_maVideo);
$url = $url[1];
$url = explode("&", $url);
$url = $url[0];
$url = explode("=", $url);
$video_id = $url[1]; */
$url = parse_url($czy_maVideo, PHP_URL_QUERY);
$url = explode("&", $url);
foreach ($url as $parka) {
if (substr($parka, 0, 2) == "v=") {
$konkretnaParka = explode("=", $parka);
$video_id = $konkretnaParka[1];
break;
}
}
$poscik = get_post($post_id);
$ktododal = $poscik->post_author;
$wstawka = $ktododal.":".$video_id;
$zapisz_video = "INSERT INTO ".$yt_tablename." (video_id) VALUES ('".$wstawka."');";
$rezultat = $wpdb->query($zapisz_video);
wp_add_post_tags($post_id, 'video');
}
}
Całkiem długa, więc zobaczmy co takiego robi. Jak widać funkcja pobiera argument, którym jest ID wpisu, na którym ma być wykonana. Zglobalizujmy więc najpierw zmienną $post, którą poznaliśmy już w poprzedniej części kursu, by móc do niej się odnieść.
W następnej linijce sprawdzamy czy wpis, który jest właśnie publikowany zawiera pole Custom Field o wartości “video”. Odpowiada za to funkcja $get_post_meta(), która jako pierwszy argument pobiera ID wpisu, który ma sprawdzić, w drugim argumencie wpisujemy jak ma się nazywać pole Custom Field, którego szukamy i trzeci argument ustawiamy na TRUE jeśli chcemy aby funkcja zwróciła nam zawartość tego pola Custom Field. Może i skomplikowane, ale teraz mamy już w zmiennej $czy_maVideo zapamiętany URL do YouTube jaki autor wpisu wpisał w pole Custom Field. Zaraz będziemy go obrabiać.
O właśnie teraz. Sprawdźmy czy zmienna z URLem nie jest przypadkiem pusta i jeśli nie jest wyciągnijmy z niej identyfikator filmu w serwisie youtube. Pierwsze trzy linijki if-a już znamy – ponownie dobieramy się do $wpdb i ustawiamy nazwę tabeli, bo przecież w naszej tabeli będziemy chcieli zapisać wartość “id_usera:_id_filmu”.
Następnie musimy wyciągnąć z wpisanego URL-a fragment zawierający identyfikator filmu. Przypominam, że cały url do filmu w YT wygląda mniej więcej tak:
http://www.youtube.com/?v=id_filmu&kolejny=parametr&…
Czyli musimy wygrzebać co jest po “v=”
Specjalnie w kodzie zostawiłem zakomentowaną sekcję. Zawiera ona fragment kodu, którym wyciągałem id filmu na początku. Działało, pod warunkiem, że parametr v pojawiał się jako pierwszy parametr w URLu. Tak jest chyba zawsze, no ale właśnie: “chyba”. Jakby ktoś wkleił jakiś przekonstruowany URL, mogłoby to nie zadziałać.
Zatem napisałem całość od nowa, oparte o funkcje parse_url i dwie eksplozje. Mam nadzieję, że jest to dla Was zrozumiałe, bo to zwykły kod produkujący zmienną $video_id korzystając z podstawowych funkcji języka PHP. A zakładam, że kurs czytają osoby, które przynajmniej podstawy PHP znają 🙂
OK, mamy już identyfikator filmu, potrzeba nam jeszcze ID autora, który właśnie dodał ten film. W tym celu pobieramy zaczep do postu, który właśnie obrabiamy (funkcja get_post() przyjmująca jako parametr id owego postu). Mając już utworzony obiekt postu możemy dobrać się do jego zawartości. Zawiera on między innymi ID autora zapisany pod zmienną $post_author.
No i wyciągania danych już koniec. Mamy id filmu i mamy id autora wpisu. Sklejamy to w zmiennej $wstawka i następnie wstawiamy do naszej tabeli. Tu oczywiście korzystamy z $wpdb i jego poznanej już metody query().
Ostatnia linijka to automatyczne dodawanie tagu “video” do wpisu. Odpowiada za to kolejna wordpressowa funkcja wp_add_post_tags() pobierająca jako argumenty id postu, do którego ma dokleić tag oraz tagi (można wpisać kilka rozdzielonych przecinkami) jakie mają do posta zostać dodane. Warto tu nadmienić, że jak większość funkcji wordpressa i ta jest w miarę inteligentna: jeśli wpis już zawiera dany tag, funkcja go nie doda ponownie.
Koniec funkcji. Teraz musimy powiedzieć wordpressowi kiedy funkcja ma zostać wykonana. Oczywiście funkcja musi zostać wykonana gdy WordPress będzie wykonywał akcję polegającą na publikacji nowo utworzonego wpisu. Odpowiada za to hook add_action o następującej treści:
add_action('publish_post', 'yt_database');
Mówi on: WordPressie – gdy wykonujesz akcję polegającą na publikacji wpisu, wykonaj funkcję yt_database(). Warto tu nadmienić, że akcja “publish_post” oznacza nie tylko publikację posta, ale także jego aktualizację.
(Tu od razu wychodzi niedociągnięcie mojego pluginu, polegające na tym, że jak ktoś zaktualizuje wpis, to plugin ponownie zapisze w bazie danych id_usera:id_filmu. Ale uznałem, że skoro to wersja 0.2, poprawię to w przyszłości dodając funkcje sprawdzające czy już dany wpis w bazie nie istnieje)
OK, co nam jeszcze zostało? Dwie rzeczy: wyświetlanie filmu we wpisie (do tej pory nie poinformowaliśmy wordpressa, że ma to robić, a sam z siebie nie jest na tyle inteligentny by wiedzieć, że jak post ma Custom Field wpisany url do YT to na pewno ten film trzeba wyświetlić) oraz wyświetlanie ostatnio dodanego filmu.
Niepotrzebnie rozbiłem to na dwie funkcje, ale skoro już tak jest, to na razie o zostawmy. Lecimy z pierwszą funkcją, czyli doklejaniem filmu na końcu wpisu.
function add_ytVideo ($content) {
global $post;
$czy_maVideo = get_post_meta($post->ID, "video", true);
if ($czy_maVideo != "") {
/* $url = explode("?", $czy_maVideo);
$url = $url[1];
$url = explode("&", $url);
$url = $url[0];
$url = explode("=", $url);
$video_id = $url[1]; */
$url = parse_url($czy_maVideo, PHP_URL_QUERY);
$url = explode("&", $url);
foreach ($url as $parka) {
if (substr($parka, 0, 2) == "v=") {
$konkretnaParka = explode("=", $parka);
$video_id = $konkretnaParka[1];
break;
}
}
return $content.'
<object width="425" height="344">
<param name="movie"
value="http://www.youtube.com/v/'.$video_id.'&hl=pl&fs=1&">
</param>
<param name="allowFullScreen"
value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed
src="http://www.youtube.com/v/'.$video_id.'&hl=pl&fs=1&"
type="application/x-shockwave-flash"
allowscriptaccess="always" allowfullscreen="true"
width="425" height="344"></embed>
</object>';
}
else return $content;
}
Funkcja ta jest bardzo podobna do poprzedniej. Szczerze, to aż za podobna. Różni się tylko tym, że jako parametr pobiera $content w którym będzie przekazana standardowa zawartość wpisu, a na końcu zwróci albo samą zawartość wpisu (jeśli wpis nie zawiera odpowiedniego Custom Field) albo zawartość wpisu z doklejonym kodem youtubowej flashki, wcześniej w odpowiednie miejsca podstawiając $video_id filmu.
Jak widać reszta jest bardzo podobna, a nawet – jak się spojrzy na powtórne parsowanie URLa – od razu przychodzi na myśl, że nigdy nie słyszałem o osuszaniu kodu 😉 Oj słyszalem, tyle, że jestem bardziej guerilla developerem niż kimś poukładanym 🙂 Najpierw tworzę kod, a potem biorę się za jego optymalizację i czyszczenie.
OK, dość tego filozofowania. Powiedzmy wordpressowi by naszą funkcję wykonał w momencie wyświetlania wpisu. Za to odpowiada znany już nam z poprzedniej części hook polegający na przefiltrowaniu wypluwanej zawartości wpisu:
add_filter('the_content', 'add_ytVideo');
No i końcówka: tworzymy funkcję show_LastYT() pokazującą ostatni film dodany do bazy.
function show_LastYT ($user='') {
// shows last YT video added to post
global $wpdb;
$prefix = $wpdb->prefix;
$yt_tablename = $prefix."yt_videos";
if ($user == '') {
$zapytanie = "SELECT video_id FROM ".$yt_tablename." ORDER BY id DESC LIMIT 0, 1;";
$wynik = $wpdb->get_var($zapytanie);
if ($wynik != "") {
$wynik = explode(":", $wynik);
$wynik = $wynik[1];
}
}
else {
$zapytanie = "SELECT video_id FROM ".$yt_tablename." ORDER BY id DESC;";
$wyniki = $wpdb->get_results($zapytanie, ARRAY_A);
foreach ($wyniki as $wynik) {
$wynik = explode(":", $wynik['video_id']);
$czyTenUser = $wynik[0];
$wynik = $wynik[1];
if ($czyTenUser == $user) {
break;
}
}
}
echo '
<object width="378" height="305">
<param name="movie" value="http://www.youtube.com/v/'.$wynik.'&hl=pl&fs=1&">
</param>
<param name="allowFullScreen" value="true">
</param>
<param name="allowscriptaccess" value="always">
</param>
<embed src="http://www.youtube.com/v/'.$wynik.'&hl=pl&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="378" height="305">
</embed>
</object>
';
}
Funkcji tej nie będę tłumaczył, bo nie zawiera nic nowego odnośnie API wordpressa. W skrócie: pobiera parametr w postaci ID usera, którego chcemy przeszukać (domyślnie szuka we wszystkich filmach) i wypluwa kod odpowiedzialny za wyświetlenie flashki ze znalezionym ostatnim filmem.
Funkcji nie hookujemy, bo to autor bloga ma sam zdecydować gdzie chce aby była wykonana. Np jeśli chce aby filmik pokazywał się w sidebarze, musi w temacie graficznym w pliku sidebar.php wpisać:
<?php show_LastYT(); ?>
Ewentualnie podając jako parametr ID usera, którego chce wyświetlić.
No i tyle. Plugin już powinien działać. A jeśli ktoś nie wierzy, zapraszam do pobierania 🙂
Zobacz trzecią część kursu
Jeśli ktoś podobnie jak ja ma Ubuntu i włącza i wyłącza swój komputer po kilka razy na dzień, na pewno co chwila jest nieźle wkurzony. Mianowicie co 25 uruchomień Ubuntu sprawdza czy dysk, na którym stoi system jest OK. Trwa to kilka ładnych minut, zatem w przypadku gdy często uruchomiamy system, co kilka dni zaliczamy zonka.
Jest to na szczęście konfigurowalne za pomocą narzędzia tune2fs standardowo zainstalowanego w systemie. Można za jego pośrednictwem ustawić co ile uruchomień ma być sprawdzany dysk (parametr -c) lub co jaki czas (parametr -i).
Postanowiłem sobie przestawić aby dysk z systemem był sprawdzany nie co daną ilość uruchomień, a po prostu raz na miesiąc. Polecenie jakie musiałem wydać to:
sudo tune2fs -c 0 -i 1m /dev/sda1
Co oznacza: sprawdzaj dysk sda1 nie co określoną ilość startów (-c 0), a co jeden miesiąc. m oznacza miesiąc, ale czas można określać też w dniach (doklejka d) lub tygodniach (doklejka w).
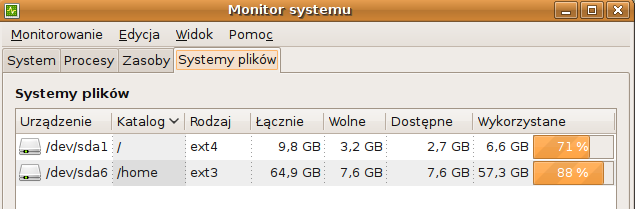
Oczywiście u was to nie musi być dysk sda1. Musicie sami sprawdzić na którym dysku macie partycję z systemem, a najłatwiej chyba to zrobić przez uruchomienie Monitora systemu i zajrzenie na zakładkę Systemy plików.
 Dyskiem z partycją domową się nie przejmujcie, bo w ogóle nie jest sprawdzany w czasie startu systemu (oczywiście jak chcecie, możecie to zmienić za pomocą tune2fs)
Dyskiem z partycją domową się nie przejmujcie, bo w ogóle nie jest sprawdzany w czasie startu systemu (oczywiście jak chcecie, możecie to zmienić za pomocą tune2fs)
* * *
I jeszcze na boku, podobne narzędzie o nazwie dumpe2fs. Uruchomione z prawami super użytkownika (i parametrem -h, bo inaczej zasypie nas mnóstwem informacji) powie nam wszystko co wie o naszym systemie plików. Ilość uruchomień pomiędzy sprawdzeniami dysku zapisana jest w wierszu Maximum mount count (wartość ujemna oznacza, że jest to wyłączone), a odstęp czasowy zapisany jest w Check interval. Oczywiście na końcu podajemy nazwę dysku do sprawdzenia, czyli na przykład:
dumpe2fs -h /dev/sda1
I tyle. Do widzenia 😉
Mam wolną chwilę to wrzucam kolejny plugin. Strona jego jest tutaj:
http://www.muzungu.pl/moje-pluginy-do-wordpressa/youtube-add-video-plugin/
Gdy to piszę pluginu jeszcze nie ma na serwerze, ale czekam właśnie na odpowiedź od WordPress (formalność mająca na celu sprawdzenie czy plugin spełnia wymogi).
Update: już jest
Plugin nazywa się idiotycznie Youtube Add Video i jak nazwa wskazuje pozwala dodać do posta film z YT. Dodatkowo ma fajną funkcję pokazującą jaki film został dodany jako ostatni. I tyle.
* * *
Klepie te pluginy jeden za drugim nie bez powodu i nie bez konsekwencji.
Poprzedni zrobiłem żeby sobie ułatwić życie. Ten zrobiłem, bo własnie robię sporą stronę na WordPressie. Wada umiejętności robienia pluginów jest taka, że człowiek przestaje iść na kompromisy tworząc wordpressowe strony.
Szukałem wtyczek do WordPressa i przeważnie nie robiły do końca tego co chciałem. Albo za dużo, albo za mało. W efekcie ta wtyczką, którą teraz publikuję powstała zanim poszukałem czy jakakolwiek inna to potrafi. Pewnie potrafi, ale doszedłem do wniosku, że znalezienie takiej zajmie mi co najmniej tyle samo czasu jeśli nie więcej niż napisanie gotowej, robiącej dokładnie to, o co mi chodzi. A szukałem właśnie wtyczki do dodawania filmu z YT przez wklejenie adresu do niego i – co ważniejsze – do pokazywania w sidebarze ostatnio dodanego filmu. Banał więc napisałem w kilka chwil. Planuję na bazie tej wtyczki napisać kolejny odcinek tutorialu tworzenia pluginów do WordPressa, bo tutaj wykorzystałem kilka nowych rzeczy: dodałem funkcję instalacyjną, wtyczka korzysta z mechanizmu opcji WordPressa i bazy danych.
* * *
Inną konsekwencją pisania pluginów jest nagły brak czasu na wszystko. Poważnie. Samo napisanie pluginu to kilka chwil, ale jakie to ma konsekwencje!
Po pierwsze pluginy trzeba aktualizować. Mój WP Sprzedawca po cichu doczekał się wersji 0.4, bo zgłaszaliście mi błędy w nim i już je poprawiłem.
Po drugie od razu mam mnóstwo pytań, czy da się zrobić to, czy da się zrobić tamto, a jeśli nie, to czy kiedyś planuję taką funkcję. Oczywiście planuję, ale kiedyś to bardzo elastyczne słowo.
Po trzecie nagle posypały się zlecenia. Jak pisałem robię teraz sporą stronę. W między czasie chyba z siedmiu osobom musiałem napisać, że jeśli chcą abym im zrobił stronę / plugin / skórkę to muszą poczekać co najmniej tydzień. Trochę szkoda, bo większość nie chce czekać, ale zwyczajnie się nie wyrobię.
Z tego trzeciego oczywiście się cieszę. 🙂 Trochę uderza we mnie kontrast: przez rok siedziałem i prawie nic nie robiłem, a teraz siedzę po 8-10 godzin dziennie i pracuję. Ale dobrze, czas ruszyć tyłek 🙂
Jak ktoś jeszcze potrzebuje coś odnośnie WordPressa (strona na nim, plugin do niego, pomoc w instalacji, konfiguracji itp itd) to zapraszam do kontaktu. Przy czym jak wyżej napisałem, jest wielce prawdopodobne, że nie zajmę się zleceniem od razu. Chyba, że to będzie jakiś banał.
Spłodziłem kolejny mały (płodzenie zajęło mniej niż godzinę) plugin do WordPressa. Właściwie napisałem go dla siebie, ale podejrzewam, że wielu z Was się przyda.
Plugin po zainstalowaniu raz na dobę będzie sprawdzał czy jest na stronie WordPressa nowsza wersja tego oprogramowania niż mamy zainstalowana i jeśli tak, wyśle nam maila z informacją o tym.
Banał, wiem. Wiem też, że takie info mamy przecież w panelu admina. Dlatego plugin nie jest dla wszystkich. Jest dla tych, którzy albo nie logują się do swojego panelu zbyt często, albo mają dużą ilość instalacji WordPressa pod kontrolą.
Strona pluginu jest tutaj. Po angielsku (a może angielskawu, jeśli ktoś widzi tam błędy językowe, proszę o cynk) bo mam zamiar wypłynąć tym pluginem na wody międzynarodowe. Niedługo plug będzie dostępny prez stronę WordPressa (fiu, fiu).
Aha, ten plugin jest za darmo. Jest lekki (wywoływany jest raz na dobę i nie przetwarza zbyt wiele danych), więc można śmiało instalować. Chciałoby się powiedzieć: będzie to jeden z najpopularniejszych pluginów wśród osób intensywnie wykorzystujących oprogramowanie WordPressa 😉
Update: plugin jest już w repozytoriach WordPressa 🙂
http://wordpress.org/extend/plugins/upgrade-notification-by-email/
Wersja 0.3 wydana i jest to zarazem ostatnia wersja przed wydaniem 1.0.
Od tej pory do wersji 1.0 będę tylko wprowadzał zmiany kosmetyczne (przeniesienie konfiguracji z edytowania pliku do menu admina, inne poprawki). Niemal na pewno nie będę wprowadzał nowych funkcjonalności; te pojawią się jako przygotowanie do wersji 2.0.
Plugin jest darmowy dla osób, które pobrały wersję 0.2. Te osoby proszę o kontakt na priv podając nr telefonu (jeśli pobierały smsem) lub adres email jaki wpisały (jeśli pobierały płacąc przelewem). Osoby, które pobrały smsem proszę o podanie też emaila na który wyślę paczkę z pluginem 🙂
Pozostałe osoby – te które mają jeszcze wersję 0.1 lub nie mają żadnej – muszą przygotować się na potężny wydatek kilku złotych! 😉
Uwaga: osoby, które kupią wersję 0.3 kolejne aktualizacje aż do 1.0 będą otrzymywać za darmo.
CO NOWEGO?
* Dodano możliwość ukrycia treści wpisów tak aby były dostępne za opłatą. Bez wprowadzenia opłaty wyświetla się tylko tytuł wpisu, elementy opisowe (tagi, nazwa kategorii, data publikacji itp), komentarze pod nim oraz zdefiniowana przez autora ilość akapitów (domyślnie = 0).
* Możliwość konfiguracji przez ile dni (liczone w sekundach) po wykupieniu płatnego dostępu wpisy będą widoczne czytelnikowi.
* Rozpoczęto przenoszenie konfiguracji z edytowania pliku .php do panelu administracyjnego. Obecnie w panelu w sekcji WP Sprzedawca > Ustawienia Dotpay należy podać swój nr ID w serwisie Dotpay
Heh, signum temporis. Kiedyś jak GG padło to robił się rwetes. Do leżącego GG już tak się przyzwyczailiśmy, że nikt już nie zwraca uwagi na to czy leży czy nie.
Dziś za to padł Gmail i wszyscy już o tym piszą na GG 😉
To ja w chwili odpoczynku od Gmaila polecam fajną podstronę Google’a na której można sprawdzić które z ich usług działają, a które nie:
OK, tak jak zapowiadałem, zaktualizowałem swój super hiper plugin do obsługi płatności na WordPressie (i zmieniłem jego nazwę). Wszelkie szczegóły, jak i możliwość pobrania pluginu są na stronie z pluginami oczywiście.
Jakie są najważniejsze nowości?
Długo się zastanawiałem jakich jeszcze pluginów do WordPressa brakuje (bo wydawać by się mogło, że już wszystko w WP da się zrobić) i traf chciał, że znalazłem wątek na Goldenline, w którym ktoś pytał i Mikropłatności w WordPress. Tak aby można było udostępniać pewne elementy WordPressa (np publikajcę wpisów, czytanie wpisów, zakładanie konta) lub pliki (e-booki, muzykę, własne programy etc) za opłatą.
Rozwiązania są, ale w oparciu o PayPal, czyli raczej dla osób chcących coś sprzedawać dla ludzi z zachodu (w Polsce Paypal na razie nie jest bardzo popularny). A zatem jest nisza, więc postanowiłem sam zrobić taki plugin 🙂
Plugin nazywa się WP Dotpay Autokody SMS i znajdziecie go na tej podstronie mojego bloga. Na razie nie umie on wiele, ale jest to wersja 0.1 i dodam, że wersja działająca idealnie. Dzięki pluginowi możesz udostępnić swoje e-produkty za opłatą bezpośrednio ze swojego bloga.
Tak więc jeśli znasz się na czymś i właśnie napisałeś zarąbistego ebooka, nie musisz wydawać go przez Złote Myśli i dzielić się z nimi swoim zyskiem, a możesz wydać go bezpośrednio na swoim blogu. Bomba, nie? Kupujący przed pobraniem e-booka będzie musiał wysłać SMS Premium i wpisać otrzymany kod na stronie Twojego bloga. Koszt smsa ustalasz sam: od 1 do 25 złotych.
Coś czuję, że właśnie wprowadziłem polski światek WordPress w obszar polskiego Ecommerce, ale poczekamy zobaczymy. 😉 Plugin mam zamiar rozwijać i pewnie któregoś dnia na bazie jego będzie można na swojej WordPressowej zamieścić sklep z prawdziwego zdarzenia (jak np eshop, tyle, że nie jest on dostosowany do polskich warunków). Jeśli ktoś ma jakiś pomysł na kolejne funkcjonalności, zostawcie go w komentarzu pod pluginem.
P.S. Plugin jest dostępny po wysłaniu SMSa za 3 złote (jakże by mogło być inaczej? w końcu muszę Wam udowodnić, że działa 😉 ). Mam nadzieje, że kwota nie jest wygórowana: to przecież mniej niż piwo w barze 😉
No bladź 🙂
Zarejestrowałem się we Flakerze tydzień temu i wciągnął mnie jak nie wiem. Przede wszystkim dlatego, że już na pierwszy rzut oka wyglądał znajomo. Bardzo znajomo.
Znajomo do tego stopnia, że moi prawnicy już piszą pismo do Netguru z pozwem o plagiat pomysłu. Bo to ja wymyśliłem Flakera!
Mniej więcej półtorej roku temu, (raczej więcej niż mniej) wymyśliłem, że dobrze by było zrobić serwis gdzie każdy by mógł ujawnić w jakim serwisie społecznościowym ma jakie konto. Bo fakt jest, że serwisów społecznościowych jest już tak dużo, że aż za dużo. Nie wiem czy mam się udzielać na Naszej Klasie, czy na Facebooku. A może na MySpace? A filmy wrzucać na YouTube czy na DailyMotion? A może na Wrzutę? Twitter czy Blip?
Gdziekolwiek bym nie wrzucił, wychodzi na to, że jestem rozpieprzony po całej sieci. Tu trochę, tam trochę. I jakbym chciał by znajomi widzieli wszystkie moje aktywności, to dupa.
Dupa była oczywiście do momentu gdy wpadł mi do głowy pomysł na serwis serwisów. Rejestrujemy się i podajemy jak się nazywamy na YouTube, a jak na DailyMotion. Pod jaim nikiem blipujemy, a pod jakim twitterujemy. I każdy pod mójserwis.pl/nick może zobaczyć co robię wszędzie. Pomysł był genialny.
A teraz kurde pomysł mi ukradł Flaker. Bo to właśnie dokładnie to, co wymyśliłem.
* * *
Wychodzi na to, że ja więcej myślę niż robię, bo nie tylko Flakera wymyśliłem. Śmiejcie się lub nie, ale Nasza Klasa to też mój pomysł. Stary jak nie wiem, bo na to wpadłem chyba w pierwszych chwilach korzystania z netu. Autorzy NK chodzili pewnie jeszcze do podstawówki, a mi właśnie chodziło o to, że chciałem znaleźć ludzi, których poznałem w czasach podstawówki. Ludzi ze szpitala, z różnych kolonii. Wszystkich tych, których poznałem jak jeszcze nie było internetu. Wtedy się na koniec turnusu podpisywało każdy dla każdego na zdjęciu grupowym, pamiętacie? 😉 Teraz się pewnie wymienia numery komórki i Gadu Gadu.
I jakiś czas temu powstała Nasza – Klasa, kolejny skradziony mi pomysł. W sumie dobrze, bo zrobiła to, o co mi chodziło. Z Łukaszem z Żywca, kumplem sprzed 14 lat po 10 latach nie widzenia się, spotykamy się średnio co pół roku. Jak jest pomysł by skoczyć na Ukrainę czy Bornholm, to jedziemy razem.
Ale z drugiej strony świadomość ile właściciele NK zarobili na moim pomyśle nieźle gniecie 😉
* * *
Pomysłów mam jeszcze wiele i chyba będę je mniej więcej ujawniał. Bo wszystkich nie zrealizuję, teraz się skupiam na Aukcjotece (skupienie jak widać słuszne, bo już zarobiłem pierwsze na niej pieniądze, po dwóch tygodniach działania) i inne pomysły mogę uwolnić.
Coś jak na blogu Netto, gdzie kiedyś była fajna inicjatywa “Nie bądź psem ogrodnika”. Ludzie ujawniali swoje pomysły na serwisy, inni komentowali. Chyba nawet coś z niektórych wyszło, o ile pamiętam.
Więc swoje też ujawnię. Ale jeszcze nie dzić 😉
http://vbeta.pl/2009/08/18/4chan-i-neonazisci-zalatwia-jutro-wykoppl/
Naprawdę nie wiem komu dopingować. Właściwie dopinguję obydwu stronom. Niech się zbombardują na amen.
Może nie sexy, ale przynajmniej cool 😉 To fajne uczucie jak wypełnisz formularz odnośnie buga i po kilku godzinach widzisz, że ktoś się nim zajął. Trochę uczestniczysz w projekcie, choć nawet nie musisz się znać na programowaniu.
Kiedyś tak namiętnie zgłaszałem błędy w Mozilli, że dostałem email od developerów z pytaniem czy nie chcę zaangażować się bardziej w projekt i zostać kimś w rodzaju odsiewacza duplikatów / popychacza zgłoszeń dalej. (Nie skorzystałem).
Jak siedziałem w Rwandzie, jak się nudziłem (i akurat nie grałem już w ipuzzle 😉 ) czytałem całą dokumentację do OpenOffice, porównywałem wskazówki w niej zapisane z faktycznym sposobem wykonania danej czynności w OO.o (np położenie czy nazwy przycisków w OO.o się zmieniły, a nie ujęto tego w dokumentacji) i jak tylko coś znalazłem (a znajdowałem często), zgłaszałem. Proste bugi, więc i szybko pojawiały się bug_fix-y 🙂
Właśnie wypełniłem pierwszy Bug Report dla Google Chrome i właśnie developerzy się nim zajęli 🙂
Oto kilka rzeczy, których albo nie da się, albo nie ma większego sensu publikować w osobnych wpisach.
* * *
Sprzątam od jakiegoś czasu dyski. Jakoś tak mnie naszło, że chyba już warto trzymać katalogu, w katalogu, a w nim pliku, którego nazwa już nic mi nie mówi i nie będę raczej zanim tęsknił, jeśli go usunę bez zaglądania do niego. Udało mi się już odzyskać w ten sposób ponad 10 GB miejsca. Głównie dzięki wyrzuceniu muzyki i filmów. Oczywiście coś tam jeszcze zostało.
* * *
![]() Klik aby zobaczyć duże. Pamiętacie te czasy, gdy cieszyło, że użytkowników Mozilli jest 5%? Dużo się od wtedy zmieniło: wtedy prowadziłem fanowską stronę o Mozilli, wtedy jak ktoś otwierał Mozillę, wybierał “Pomoc > O Mozilli > Podziękowania” widział moje nazwisko z podziękowaniami za pomoc w promocji. Kiedyś jak zakładałem stronę w całej Polsce, wg Gemiusa było 38tys użytkowników Mozilli.
Klik aby zobaczyć duże. Pamiętacie te czasy, gdy cieszyło, że użytkowników Mozilli jest 5%? Dużo się od wtedy zmieniło: wtedy prowadziłem fanowską stronę o Mozilli, wtedy jak ktoś otwierał Mozillę, wybierał “Pomoc > O Mozilli > Podziękowania” widział moje nazwisko z podziękowaniami za pomoc w promocji. Kiedyś jak zakładałem stronę w całej Polsce, wg Gemiusa było 38tys użytkowników Mozilli.
Teraz Mozilla ma już ponad 50% rynku, a ja jej główne wydanie – Mozillę Firefox – odradzam.
* * *
Wczoraj coś mi padło. W komputerze. Albo zasilacz nie podawał prądu do dysków, albo płyta główna dysków nie widziała.
Nie wnikałem i przełożyłem dyski do nowego (tzn starego, ale nie używanego) komputera, co stoi pod stołem i czasem sobie z niego biorę jakieś części, ale głównie stoi.
Ubuntu ruszył bez zgrzytu. Powiedział mi tylko, że widzi, że zmieniłem kartę graficzną, ale że spoko i już wybrał nowy sterownik.
Dla odmiany Windows 2000 powiedział, że nie ruszy i już. Za karę już go sformatowałem. 😉
* * *
Dotarła do mnie informacja prasowa z prośbą abym ją tu opublikował. Nic dziwnego, że dotarła. Szczerze to się dziwię, że dopiero teraz ktoś postanowił w ten sposób wykorzystać mój blog (czytany średniodziennie przez 2 tysiomce średnioludzi).
Ale tak poważnie to Łukasz Skorwinder, co ma iPuzzle poprosił mnie abym powiedział Wam, że w jego puzlach dostępne są do układania teraz także historyczyne widoki Warszawy udostępnione przez Archiwum Państwowe. No to mówię.
Normalnie za takie coś to biorę 700 złotych, ale Łukasz ma publikację info za friko. Bo jak siedziałem w Rwandzie to co wieczór – na zmianę w grą w Age of Empires – układałem sobie obrazki na właśnie jego stronie 🙂 Polecam, fajna zabawa, jak już nie macie co robić przed komputerem.
Zauważyłem, że w sieci jest jakoś wyjątkowo mało poradników jak tworzyć pluginy do WordPressa, szczególnie po polsku (taki jest chyba tylko jeden). No to jest okazja by o czymś napisać 🙂 Bo tak się składa, że wczoraj w ramach ćwiczeń napisałem sobie taki prosty plugin od zera. Teraz popatrzcie jak to zrobiłem i przy okazji nauczcie się sami 🙂
Plugin ma być maksymalnie prosty (w końcu to nasze pierwsze dzieło), bez nadmiaru kodu. Plugin będzie dodawał pod naszymi wpisami odnośnik, który po kliknięciu doda naszą stronę do Wykopu. Dokładniej: wyświetli nam wykopową stronę dodawania z wypełnionymi już polami na odnośnik, tytuł i krótki opis.
Utwórz katalog oraz plik .php wewnątrz jego. Katalog i plik powinny (ale nie jest to konieczne) nazywać się tak samo jak nasz plugin; poszczególne wyrazy w nazwie powinny zostać rozdzielone myślnikami. Konwencją jest także rozpoczynanie nazwy pluginu od literek “wp”.
Mój plugin będzie się nazywał “WP Wykop by Muzungu”. Dlatego też utworzyłem katalog o nazwie ‘wp-wykop-by-muzungu’, a w nim plik ‘wp-wykop-by-muzungu.php’.
Opis pluginu umieszczamy w naszym pliku .php jako komentarz. Wygląda on mniej więcej tak:
<?php /* Plugin Name: WP Wykop by Muzungu Version: 0.1 Description: Automatically Adds <strong>"Wykop To" button to your posts. Author: Konrad Karpieszuk Author URI: http://www.muzungu.pl/ Plugin URI: http://www.muzungu.pl/ */
Co się stało się? W każdej linijce mamy pewien fragment opisu. I tak:
Plugin Name – to nasz nazwa pluginu.
Version: wersja pluginu w zapisie z kropką oddzielającą podwersje
Description: opis naszego pluginu. Jak widać w przykładzie powyżej możemy w nim użyć tagów HTML
Author: Imię i nazwisko autora pluginu, lub nazwa firmy, która go stworzyła.
Author URI: Odnośnik do strony WWW autora (bloga, profilu na Naszej Klasie… 😉 )
Plugin URI: Tu wpisujemy odnośnik do strony, na której plugin będzie opisany.
Właściwie to nie musiałem tego robić, bo ten plugin jest bajecznie prosty i zadziała pewnie nawet w starym WordPressie. Ale podaję jak to się robi, bo może w przyszłości sam stworzysz plugin, który będzie korzystał tylko z najnowszej wersji API tego systemu blogowego.
Oto jak to się robi. W tym samym pliku wpisujemy poniżej:
/* Version check */
global $wp_version;
$exit_msg = 'WP Wykop by Muzungu requires WordPress 2.5 or newer.
<a href="http://codex.wordpress.org/Upgrading_WordPress">
Please update!</a>';
if (version_compare($wp_version, "2.5", "<"))
{
exit($exit_msg);
}
I tak po kolei, w linii 11. wpisaliśmy w postaci komentarza co robi poniższy kod (to jeden ze standardów kodowania pluginów dla WordPressa: każdą funkcję dokładnie okomentuj, tak aby potem inni mogli ją sobie łatwo przerobić bez zbędnego zagłębiania się w kod).
Następnie w linii 12. wywołujemy zmienną globalną $wp_version, w której przechowywana jest informacja o zainstalowanej wersji WP.
W 14 linijce tworzymy string, który przechowuje komunikat błędu, jaki się pojawi użytkownikowi, jeśli spróbuje nasz plugin zainstalować w zbyt starej wersji WordPressa.
Linie 18-21 to instrukcja warunkowa sprawdzającą wersję WP z wersją wymaganą przez nas (tutaj: 2.5) i jeśli warunek nie jest spełniony, instalacja kończy się wyświetleniem komunikatu, który stworzyliśmy przed chwilą.
Następnie musimy stworzyć kod HTML odpowiedzialny za wyświetlenie odnośnika do strony dodawania do Wykopu, w taki sposób, aby od razu zostały przekazane do niej informacje o adresie naszego wpisu, tytule i jego treści. Zrobimy to tworząc funkcję o nazwie WPWykopTo_Link().
Przyjrzyjmy się jednak najpierw jak wygląda odpowiedni odnośnik. Musi on nas kierować do strony http://www.wykop.pl/dodaj i przekazywać parametry metodą GET (czyli dokleić je do adresu strony) takie jak “url”, “title” oraz “desc”.
Zatem do dzieła.
/* Show a Wykop To Link */
function WPWykopTo_Link ()
{
global $post;
// get the URL to the post
$link = urlencode(get_permalink($post->ID));
// get a post title
$title = urlencode($post->post_title);
// get first 350 characters of post and strip it off
// HTML tags
$text = urlencode(substr(strip_tags($post->post_content), 0, 350));
// create a Wykop To link and return it
return '<a href="http://www.wykop.pl/dodaj?url='.$link.'&title='.$title.'&desc='.$text.'">Wykop To</a>';
}
OK, znów lecimy po kolei i sprawdzamy co zrobiliśmy:
Linia 26: wczytujemy kolejną globalną zmienną, dostarczoną nam prez silnik WordPressa. $post zawiera w sobie wiele informacji o aktualnie przetwarzanym/wyświetlanym wpisie blogowym.
W linii 28. wywołujemy funkcję dostarczoną przez WP get_permalink(), która pobiera stały odnośnik do wpisu. Funkcja operuje tutaj na zmiennej $post->ID (czyli pobiera odnośnik do wpisu o określonym identyfikatorze). Odnośnik “urlenkodujemy” (przetwarzamy tak, aby bezpiecznie się wyświetlił jako parametr w innym URLu) i przypisujemy do zmiennej $link.
Linia 31 przypisuje do zmienne $title tytuł wpisu wyciągnięty z metody “title” obiektu $post. (nie znoszę programowania obiektowego)
W linii 36. na pierwszy rzut oka dzieje się wiele. Na drugi rzut oka jednak łatwo zauważymy, że wszystko co się stało, to pobraliśmy z obiektu $post treść naszego wpisu, usunęliśmy z niego znaczniki HTML, przycięliśmy do długości 350 znaków, także “zurlenkodowaliśmy” i przypisaliśmy do zmiennej $text. Proste? Proste! 🙂
Linia 40 to już banał. Zwracamy w niej kod HTML odpowiedzialny za wyświetlenie odnośnika do Wykopu. W czasie tego zwracania w odpowiednie miejsca podstawiamy nasze zmienne $link, $title i $text, tak aby utworzyły prawidłowy odnośnik dodający.
Kod HTML utworzony, czas więc go doczepić do końca treści naszego wpisu:
/* Add Wykop To link to the end of the post */
function WPWykopTo_ContentFilter ($content) {
return $content.WPWykopTo_Link();
}
Tutaj kod jest krótki. Tworzymy funkcję o zagmatwanej nazwie WPWykopTo_ContentFilter(), która pobierze parametr $content i doklei na jego końcu wynik działania naszej poprzedniej funkcji (czyli WPWykopTo_Link(), czyli kod HTML odnośnika do Wykopu). I tyle.
WordPress na tym etapie sam z siebie nie wie jeszcze, że jakaś funkcja już istnieje i przerabia treść wpisów w ten sposób, że dokleja na ich końcu odnośnik do Wykopu. To bardzo dobrze, bo pozwala nam to, teoretycznie (teoretycznie, bo w tym tutorialu nie pokaże jak to się robi; może w następnym rozdziale) na przykład dokleić odnośnik do Wykopu tylko do wpisów wyświetlanych na pojedynczych stronach. Ale w naszym przypadku chcemy aby link był dkolejany do wszystkich wpisów bez wyjątku.
Aby to sprawić używamy tak zwanych “haków” (ang. “hooks”). Haki “podczepiają” nasze funkcje pod silnik WordPressa. W kodzie WordPressa co rusz wpisane są funkcje sprawdzające czy w danym momencie jakiś plugin nie chciałby zmodyfikować działania owego silnika. Jeśli znajdzie taki plugin z odpowiednią instrukcją “hakującą”, pozwala mu zadziałać.
Haki są dwojakiego rodzaju.
Są haki podczepiane w momencie wykonania jakiegoś działania (action) przez WordPressa. Na przykład gdy zarejestruje się nowy użytkownik, gdy ktoś opublikuje nowy komentarz, lub gdy ktoś zamieści nowy wpis. Lub… przykładów jest bardzo wiele. Za zamieszczenie takiego akcyjnego haka odpowiada funkcja add_action(). Jednak teraz jej nie użyjemy.
Są też haki podczepiane w momencie wczytywania strony, których zadaniem jest przefiltrowanie tego, co silnik WordPressa właśnie wypluwa i zmodyfikowanie tej wyplutej zawartości. Takiego właśnie haka teraz użyjemy – chcemy bowiem wyplutą przez WordPressa treść wpisu zmodyfikować tak, że zanim pojawi się ona w przeglądarce odwiedzającego, doklejony do jej końca zostanie nasz wykopowy link. Za przefiltrowanie wordpressowego wyziewu odpowiada funkcja add_filter() i to jest właśnie moment gdy jej użyjemy.
Tutaj kod będzie bajecznie prosty i krótki:
add_filter('the_content', 'WPWykopTo_ContentFilter');
?>
Jak widać funkcja add_filter przyjmuje dwa parametry.
Pierwszy z nich to wskazanie co ma zostać przefiltrowane. W naszym przypadku filtrujemy treść wpisu, więc piszemy tutaj ‘the_content’. Pełna lista rzeczy, które można filtrować znajduje się tutaj.
Drugi parametr mówi funkcji jaka nasza funkcja ma zostać zastosowana do filtrowania zawartości pierwszego parametru. Dlatego wpisaliśmy tutaj nazwę naszej funkcji filtrującej ‘WPWykopTo_ContentFilter’.
I tyle, to już koniec naszego plugina.
Powyższe plugin na pewno działa. Ja już to sprawdziłem, a jeśli Ty też chcesz sprawdzić, utworzony na początku katalog ‘wp-wykop-by-muzungu’ wgraj do WordPressa w lokalizacji /wp-content/plugins. Następnie przejdź do panelu administracyjnego WordPressa. wybierz tam Plugins > Installed. Na liście pluginów zobaczysz swój plugin. Jeszcze on nie działa.
Aby zadziałał, musisz kliknąć obok niego napis “Activate”. Jeśli nie używasz WordPressa starszego niż 2.6, aktywacja na pewno się powiedzie. Przejdź teraz na stronę swojego bloga, a zobaczysz pod każdym wpisem mały, którki napis “Wykop To” 🙂
Jest już dostępny rozdział drugi tego tutorialu.
Nie ma sprawy. Bardzo chętnie napiszę kolejne rozdziały, ale… gdy sam nauczę się czegoś nowego. 🙂 Jeśli chcesz to przyspieszyć, pomóż mi spełnić moje małe marzenie 🙂
A marzy mi się książka Vladimira Prelovaca WordPress Plugin Development – Beginner’s Guide. Kosztuje jednak prawie 30 euro plus koszty wysyłki.
Jeśli chciałbyś dołożyć złotówkę do niej (lub więcej):
– prześlij mi pieniądze przez paypal. Mój adres email w paypalu to selpod@gmail.com
– jeśli nie masz konta w paypalu, kopsnij mi kaskę na konto w mBanku. Mój numer konta: 21114020040000350230107505, a ja się nazywam Konrad Karpieszuk 🙂
Przelane pieniądze oznacz jakoś tak abym wiedział, że to na książkę 🙂 Jak chcesz pochwal się w komentarzu pod wpisem ile przelałeś 🙂
No chyba, że w wydaniu wraz z dystrybucją Ubuntu Linux. No ręce można załamać. Apache to serwer WWW; najpopularniejszy na świecie właśnie przez swoją szybkość i małe wymagania odnośnie zasobów. Bywa i tak, że na jednym serwerze Apache hostowane są dziesiątki tysięcy stron i wszystko działa bez zarzutu.
Ja tymczasem mam w systemie Apache’a zainstalowanego dla jednej strony i to testowej odpalanej raz na jakiś czas, gdy na niej pracuję.
I robię to tak: uruchamiam apache (sudo /etc/init.d/apache2 start), uruchamiam bazę MySQL (sudo /etc/init.d/mysql start) i wchodzę przeglądarką na localhosta, gdzie wyświetla mi się podstawowa instalacja WordPressa.
I ile taki apache po mniej więcej pół minucie pracy może zająć RAM-u? Sami popatrzcie, bo nie uwierzycie.
Pięknie, prawda? Podliczając łącznie wszystkie procesy po pół minucie pracy (nie, że np pracował 4 dni i nazbierał śmieci) zajmują 154,3 MB.
Dodam, że zwykłe odświeżenie strony (bez skryptów php w sobie) sprawia, że apache pracuje 7-8 sekund zajmując całą moc obliczeniową procesora.
Zwyczajnie zaczyna mi być wstyd, że używam Ubuntu.
Odkryłem kolejny fajny test prędkości przeglądarek:
http://service.futuremark.com/peacekeeper/
Choć fajny jak dla kogo. Mój Firefox 3.x testu nie przechodzi (tzn zabrakło mi cierpliwości). Firefox 3.5.x też nie chciał przejść, ale tu byłem bardziej cierpliwy. Jak widać na poniższym obrazku chyba niepotrzebnie, bo test pokazał i tak to, co już wiem: Chrome od tłustej lisiej świni i tak jest szybszy (choć nie spodziewałem się, że aż tak)
I bardzo dobrze. Mam obecnie wersję 3.0.197.11 i z wersji na wersję (Ubuntu sam mi pobiera aktualizacje i robi to często) widzę kolejne zmiany.
Zniknęła gnomowa dekoracja okna (teraz już jest tak jak pod windows, czyli zakładaki znajdują się na pasku tytułu), powoli ruszają pluginy. Na szczęście nie są domyślnie włączone, bo zdarza się, że strona z flashem się nie ładuje albo się wywala. Ale grunt, że już się rusza 🙂
Kiedyś byłem fanem Mozilli, a teraz mi jest zwyczajnie głupio, że brałem udział w promowaniu takiej tłustej bestii. Przed chwilą robiłem sobie małe testy:
Czas uruchomienia Ubuntu do ekranu logowania: 57 sekund
Czas od zalogowania do wyświetlenia pulpitu: 24 sekundy
Czas uruchomienia Firefoksa: 22 sekundy, czas uruchomienia Chrome: 7 sekund.
O prędkości działania obydwu nie wspomnę. (Bo już pisałem)
Jestem niezwykle szczęśliwy, że to ja pierwszy mogę Wam donieść o powstaniu nowej, niezwykłej, pięknej, funkcjonalnej, uwielbianej przez tłumy strony internetowej, wartej według moich wstępnych szacunków od 4 do 370 milionów dolarów (strona jednak nie jest na sprzedaż). 😉
Strona – arcydzieło kodu, zawierające w sobie najnowsze technologie internetowe, takie jak XHTML, CSS i JavaScript – znajduje się pod adresem www.aukcjoteka.com. I wiecie jakie jaja? 🙂 To ja jestem jej autorem! Wypas, normalnie! 🙂
Uwaga! Zanim klikniesz w link wyżej, muszę Cię uprzedzić, że zdarzały się omdlenia wśród internautów, którzy przypadkiem natknęli się na tą witrynę! Wiesława z Bydgoszczy relacjonuje, że wchodząc pod adres www.aukcjoteka.com doznała niemal boskiego objawienia. Inny anonimowy Internauta przyznaje się do uczucia podniecenia seksualnego, już w momencie wpisywania adresu strony do przeglądarki. Zatem przygotuj się na nieoczekiwane!
Strona oficjalnie istnieje w sieci dopiero od wczoraj, ale już wywołuje burzliwe reakcje w polskim i światowym środowisku ludzi zrzeszonych wokół web 2.0, ekomers i hodowli pietruszki. Jeszcze zanim stronę ukończyłem dostałem zapytania odnośnie możliwości odkupienia strony przez Rafała Agnieszczaka z Świstak.pl, Pierre’a Amidyara z Ebay oraz kogoś piszącego do mnie w języku afrykanerskim z Allegro. Strona jest jednak jak wspomniałem nie do kupienia, ale udało mi się wynegocjować, że za każde wystąpienie na stronie słowa “świstak” otrzymuję 700 złotych, za słowo “allegro” mam 43 duńskie korony, a za “ebay” puszkę oryginalnej amerykańskiej coli i koszulkę z wilkiem wyjącym do księżyca. Są też fanty za pisanie paszkwili na temat konkurencyjnych wobec siebie serwisów. Zatem nie jest źle.
Część z Was na pewno się zorientowała, że www.aukcjoteka.com (czujecie to przyspieszone bicie serca, gdy kolejny raz widzicie ten seksi adres internetowy?) to kontynuacja mojego bloga aukcjoteka.blogspot.com. I rzeczywiście – na bloggerze nieźle się już dusiłem, zwłaszcza od czasu gdy poznałem możliwości WordPressa. Co więcej nie ukrywam, że na Aukcjotece zarabiam jakieś tam pieniądze i mam zamiar zarabiać ich jeszcze więcej. Czas więc było rozwinąć skrzydła. Pamiętacie zapewne moje pytanie o domenę .com. To właśnie po to mi była ona potrzebna 🙂 Spodziewajcie się, że na nowej Aukcjotece będę częściej pisał niż tutaj na moim prywatnym blogu (prywatny blog pozostanie na prywatne przemyślenia o byle czym i o wszystkim), więc już teraz dodajcie sobie do czytnika kanał RSS Aukcjoteki. Spodziewajcie się też, że Aukcjoteka nie będzie już blogiem, ale serwisem o aukcjach internetowych z większą ilością osób piszących i różnymi fajnymi bajerami i nagrodami dla czytelników.
Tak więc raz jeszcze zapraszam i uprzedzam 🙂 Jeśli tylko pojawią się u Ciebie uczucia nudności i zawroty głowy, drżenie rąk czy uczucie ciepła w miejscach intymnych, oderwij się na chwilę od www.aukcjoteka.com. Pomyśl, że to tylko strona internetowa (a nie – jak pisze Paweł Sobieszkodzący ze wsi Pajewo – “przykład potęgi ludzkiego geniuszu, doskonałe zestawienie kolorów, architektura div-ów godna mistrza Da Vinci uwzględniająca w sobie podział kartezjański, złoty środek i srebrne obrzeża podobne do murów antycznej Atlantydy”), odetchnij i odpocznij. I wróć jeszcze raz! 🙂
Dokładnie rok temu w Rwandzie pisałem, abyście się nie martwili, że od kiedy wylądowałem, nie dałem znaku życia. Jeśli nie pamiętacie dlaczego zniknąłem, klik w link aby sobie przypomnieć 😉
* * *
W ramach wolnej chwili i reakcji na całonocne przemyślenia co by tu zrobić, by mi system działał szybciej, wygrzebałem skądś zapasowy mini dysk (8GB) i zainstalowałem na nim na czysto system. Był to Xubuntu 9.04, czyli najnowszy stabilny.
Podkreślam, że stabilny bo po pół godzinie używania system się całkowicie zawiesił. Zareagował jedynie na przycisk restartu.
* * *
Losowe zdjęcie sprzed roku:
(Kliknij aby powiększyć)
Wydaje mi się, że to zdjęcie było już rok temu na tamtym blogu. No ale takie się teraz wylosowało.
Zdjęcie przedstawia budkę telefoniczną. Tak, ten stołek to budka telefoniczna. Jeśli ktoś che zadzwonić (chłopak w białej koszuli) podchodzi do telefonisty (chłopak w kurtce). Telefonista podaje mu telefon, a dzwoniący dzwoni. Potem się sprawdza na ekraniku ile kosztowała rozmowa i przechodzimy do zapłaty.
* * *
Czekam na odzew od Was co Wy na takie dodawanie zdjęć i wspominanie starych wpisów. Czytacie je, czy mam sobie darować? 🙂
Użytkownicy komputerów dzielą się na różne sposoby, na różne grupy. Jeśli by się przyjrzeć podziałowi z uwagi na używane systemy, można wyszczególnić kilka gatunków:
Zadowoleni użytkownicy systemu Windows – Vindovsus alacris, mało geekowa grupa skupiająca wśród siebie sekretarki, urzędników w szarych garniturach z lat siedemdziesiątych oraz wiele innych osób, dla których komputery nie mają większego znaczenia.W większości wypadków nawet nie wiedzą, że należą do użytkowników jakiegokolwiek systemu. Jeśli się dowiedzą, często są zaskoczeni, bo myśleli, że ich system operacyjny nazywa się Microsoft Office. Gatunek mniej lub bardziej pogardzany przez inne.
W gatunku tym wyróżnia się podgatunek Fanboye systemu Windows (Vindovsus alacris amentiae). Mniej liczny, wiecznie skonfliktowany z Aptenodytes sp. oraz Malus sp., liczne tendecje do trolowania.
Niezadowoleni użytkownicy Windowsów – Vindovsus vulgaris, grupa znacznie liczniejsza od poprzedniej, ale także zróżnicowana. Jest to najliczniejszy gatunek na świecie, dlatego też ciężko jest scharakteryzować ich w jednym opisie. Gatunek dość inteligentny, na tyle inteligentny, że wie, że jeśli się ma Windowsa, nie ma się z czego cieszyć. Osobniki tego gatunku systemu Windows używają bo muszą, używają bo boją się innych rozwiązań, bądź o innych rozwiązaniach nigdy nie słyszeli. Gatunek tolerowany przez inne gatunki, choć często wypominana jest mu hipokryzja.
Zadowoleni użytkownicy systemu Mac OS X – Malus vulgaris, grupa bardzo monolityczna i przewidywalna. Gatunek uważający się za lepszy od pozostałych, a przez to wiecznie skonfilktowany z innymi. Gdyby gatunek ten był rybą, jako pierwszy łapał by się na błystki. Z uwagi na swoje upodobanie do designu kosztem funkcjonalności, chęć posiadania komputera z jabłkiem bez względu na koszt, uważany jest za nieudane dzieło ewolucji. Malus vulgaris (ze względu na fakt występowania tylko w odmianie fanboy nazywany także Malus vulgaris amentiae) zostawi pod tym wpisem blogowym najwięcej komentarzy. Zwroty “jesteś żenujący”, “nie używałeś Mac-a więc się nie wypowiadaj” pojawią się przynajmniej raz.
Zadowoleni użytkownicy Linuksa – Aptenodytes vulgaris, gatunek równie liczny jak Malus vulgaris, często zrzeszający geeków lub użytkowników Ubuntu. Chętnie udziela się – zachwalając swój system – w internetowych dyskusjach dotyczących systemów operacyjnych. Zresztą system zachwala także przy każdej innej okazji. Gdyby ryby łowiło się na hasło “open source ssie”, a Aptenodytes vulgaris był rybą, łowiłby się jako pierwszy. Złowiony nadal by uważał, że jest górą. Domaga się uwolnienia kodu wszystkiego, od kodu innych systemów operacyjnych, przez kod DNA po kod Leonarda da Vinci. Wszystkie osobniki zgodnie twierdzą w dyskusjach, że w Linuksie wszystko się da zrobić, a gdy przychodzi im realnie zmierzyć się z jakimś zadaniem, po cichu przełączają się windowsową partycję.
Niezadowoleni użytkownicy Linuksa – Aptenodytes rarum, gatunek bardzo rzadki, nielicznie występujący w przyrodzie. Przy oznaczaniu często mylony z Vindovsus alacris amentiae, z uwagi na częste opinie, że osobniki tego gatunku nie istnieją, a są to jedynie mimikryczne odmiany trolujących fanboi Windowsa. Zmieniają dystrybucje raz na pół roku, uważają, że Linux zabrnął w ślepą uliczkę, a wzrastająca jego popularność bardziej szkodzi niż pomaga ze względu na zwiększający się procentowy udział newbies wśród Aptenodytes vulgaris. Gatunek nieszanowany przez inne, zwłaszcza przez Zadowolonych użytkowników Linuksa; oskarżany przez nich o kryptyczne uwielbienie dla systemów Windows.
A Ty czytelniku? Do którego gatunku należysz? 🙂 A może jeszcze jakiś? Ja się zaliczam do tego ostaniego.
Blog o Linux Ubuntu: Sterowanie głośności w Karmic Koala znów w pionie.
Normalnie bomba. Niczym polski rząd. Najpierw wprowadzamy coś, co potem hucznie usuniemy ogłaszając sukces.
A błędy jak były, tak dalej są. Ale nic. Ważne, że Ubuntu zajmuje się korytarzami pionowymi/poziomymi, sterowaniem głośnością, jaką tapetę dać w nowym wydaniu i jaki kolor ma mieć tło tego lewego guziczka w trzecim rzędzie czwartego panelu.
Coś czuję, że już niedługo znów zmienię dystrybucję. (ale na jaką?)
Tak się Wam może wydawać, bo ostatnio tylko i wyłącznie piszę o tym jaki on jest wolny. To prawda, jest wolny (ostatni hit: po kliknięciu w Wyłącz komputer zaczyna się wyłączać dopiero po 15 sekundach lub wcale), ale ma kilka fajnych opcji.
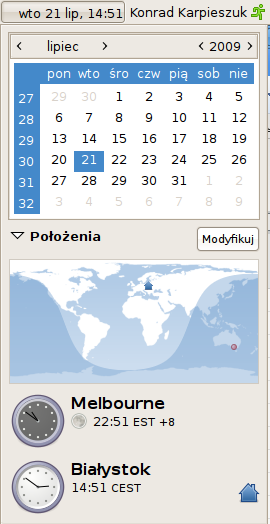
Podoba mi się rozwiązanie zegarka w tym systemie. Kliknięcie w zegarek pokazuje kalendarz, mapkę świata i można sobie dodać więcej niż jedną lokalizację.
 Bardzo przydatne. Jak wspominałem dorabiam sobie grzebiąc ludziom w stronach (głównie w wordpressie) i z oczywistych względów unikam brania zleceń od Polaków (bo Polscy zleceniodawcy wykonania stron to zwykłe ciule szukające frajerów co za 500 złotych zrobią im sklep internetowy, wypozycjonowany na pierwszym miejscu i do tego we flashu). Gnome’owy aplecik z zegarkiem więc bardzo mi się przydaje. Na obrazku powyżej widzicie więc, że właśnie skończyłem rozmowę o zleceniu z Olgą, bo choć u mnie jest po południu to ona idzie już spać. Dalej pogadamy sobie jutro 🙂
Bardzo przydatne. Jak wspominałem dorabiam sobie grzebiąc ludziom w stronach (głównie w wordpressie) i z oczywistych względów unikam brania zleceń od Polaków (bo Polscy zleceniodawcy wykonania stron to zwykłe ciule szukające frajerów co za 500 złotych zrobią im sklep internetowy, wypozycjonowany na pierwszym miejscu i do tego we flashu). Gnome’owy aplecik z zegarkiem więc bardzo mi się przydaje. Na obrazku powyżej widzicie więc, że właśnie skończyłem rozmowę o zleceniu z Olgą, bo choć u mnie jest po południu to ona idzie już spać. Dalej pogadamy sobie jutro 🙂
* * *
Jak się domyślacie wróciłem z weekendu. Wyjazd niestety nie potoczył się tak jak wszyscy by chcieli (jak to powiedział Bruce Willis w Pulp Fiction: “jest daleko od ok”), ale teraz łatamy rany celnie zadane i czekamy kiedy znów ruszą dla nas dni. Ale zaczyna znów być w porzo.
* * *
Ale humor mam i tak bardzo dobry, bo przed chwilą dowiedziałem się, że w przyszłym tygodniu mam się stawić na podpisanie umowy o pracę 🙂
Chwilę potem zadzwoniła do mnie moja dziewczyna, że też właśnie dostała pracę, więc humor w ogóle mam wyrąbisty. Wygląda na to, że schodzimy z tarczy 🙂
Bardzo lubię, kiedy przy robieniu strony coś się totalnie spartoli. I to tak, że nie wiadomo dlaczego, bo przecież działać powinno. Coś niemal jakby <?php if (2 + 2 == 4) echo “hello world” ?> nie wypisywało powitania. Siedzisz, gapisz się i nic. Dodajesz średnik na końcu, jeszcze raz patrzysz na ilość znaków =, rozbijasz to na osobne linijki, choć dobrze wiesz, że to nic nie zmieni. I faktycznie nic nie zmienia. I co to robić?
Lubię, bo takie coś choć irytuje niemożebnie, to zarazem mobilizuje do szukania powodu niedziałania. A to się zawsze kończy sukcesem. Prawda, że to super uczucie, gdy po półtorej godziny odkrywasz rozwiązanie, które jest nietrywialne i proste zarazem? Bo banał, który powinien-przecież-do-diabła-działać zawsze zmusza do poszukiwań rozwiązania w obszarach, o których wcześniej zapewne nie miało się większego pojęcia. Gdy dwa plus dwa nie równa się cztery w php, zaczynasz szukać czy to z samym php nie jest coś nie tak. Sprawdzasz jak to właściwie się konfiguruje i instaluje (bo przecież nigdy dotąd taka wiedza nie była potrzebna, instalator sam zainstalował i skonfigurował), potem idziesz dalej do apache. Znajdujesz gdzieś przyczynę, którą załóżmy jest zbyt silny bufor na squidzie. Banał, ale w między czasie dowiedziałeś się jak działa php, jak działa apache i jak działa squid (ba, dowiadujesz się, że w ogóle coś takiego masz). I jest się już trochę bardziej hakerem. 😉
* * *
Reset. Bezrobocie bezrobociem, ale odpocząć trzeba nawet od obijania się. Znikam na kilka dni nad jeziora. W pokoju obok ponton przechodzi self-testy pod kątem buffer air overflow 🙂
Podpowie mi ktoś gdzie najtaniej i bez kantów zanabędę domenę .com?
Domeny.pl mają tanio, ale w trakcie rejestracji nie wytrzymałem urabiania i traktowania jak półgłówka i wyczyściłem koszyk.
Na stronie podana cena domeny .com 9,90zł. Domeny nie da się włożyć do koszyka tak, aby była bez serwera za kilkaset złotych. Oczywiście koszyk można wyczyścić i tak też zrobiłem, ale dopiero teraz zobaczyłem, że 9,90zł to cena bez VATu i w sumie będzie to 12zł z kawałkiem.
Spoko. Kupuję dalej, dochodzi do płacenia i widzę, że już domena kosztuje 19,90zł. WTF?
Wywaliłem domene z koszyka, zarejestrowałem jeszcze raz i dopiero teraz wyświetliło mi info, że cena 9,90zł jest dla firm, a dla osób prywatnych 19,90zł. Wielka kasa to nie jest, ale firmie domeny.pl za traktowanie mnie jak łosia, który wszystko łyknie podziękowałem.
Wrzućcie w komentarzach jakieś dobre oferty firm rejestrujących domeny. Potrzebuję tylko domenę .com, bez hostingu. Wolałbym rejestrować ją w Polsce, ale jak oferty zagraniczne okażą się o niebo lepsze, mam konto w paypalu, więc problemu nie będzie.
Cena: jak najniższa, ale nawet jak będzie wyższa niż 19,90, byle uczciwie to skorzystam. Po prostu chce triumfalnie pokazać, że urabiać się nie dam 🙂
“0 A.D. jest wieloplatformową strategią czasu rzeczywistego, wzorowaną na popularnej pozycji z tego gatunku – Age of Empires.”
via Linux.pl :: Strategia czasu rzeczywistego – 0 A.D. uwolniona.
Brzmi super, bo Age of Empires to jest chyba jedyna rzecz za jaką tęsknię na Linuksie (o zgrozo gra zrobiona przez MS, ale naprawdę świetnie).
Jednak to nie pierwsze takie ogłoszenie, że jakaś firma uwalnia kod gry, a potem z tego g* wychodzi. Ciekawe jak będzie tym razem.
WordPress SEO – Definitive Guide To High Rankings For Your Blog.
Wrzucam na bloga, żeby mieć to jakoś zapamiętane i przeczytać kiedyś w przyszłości, bo – jako, że gdy mam zlecenie/pomysł na stronę pierwsze co się zastanawiam, to to, czy da się to zrobić w WordPresie – na pewno się przyda. Myślę, że także i Wam, więc zamiast w zakładkach, ląduje to tutaj. Dużo do czytania.
Official Google Blog: Introducing the Google Chrome OS.
Z jednej strony bardzo dobrze. Zwłaszcza, że obiecują, że będzie szybko, a tego mi właśnie w moim obecnym Ubuntu brakuje. A patrząc jak działa Google Chrome, można by uwierzyć im na słowo.
Z drugiej strony mają zamiar oprzeć to na jądrze Linuksa. Więc nie będzie to zupełnie nowy system operacyjny, a być może kolejna dystrybucja GNU/Linux; może bardzo zmodyfikowana. Mam tutaj nadzieję, że faktycznie wywalą to wszystko co obecnie spowalnia inne dystrybucje.
W każdym bądź razie możecie się spodziewać, że będę jednym z pierwszych, którzy przynajmniej wypróbują to na własnej skórze.