To jest druga część mojego nibykursu tworzenia pluginów do WordPressa. Część poprzednia znajduje się tutaj.
W ostatnim tygodniu zrobiłem chyba z cztery pluginy, nie wszystkie opublikowałem, ale jak obiecałem, drugą część kursu oprę na moim małym pluginie do dodawania filmów z YouTube do naszych wpisów. Nawiasem mówić zdziwiłem się, że jest tak popularny. Bo jakby nie było podobnych pluginów jest całkiem sporo. Ale nic, sukces mnie cieszy (prawie 700 pobrań w niecały tydzień) i właśnie wczoraj opublikowałem jego drugą wersję.
* * *
Wtrącenie reklamowe: być może na ten wpis trafią osoby, które potrzebują jakiegoś plugina, chcą go zrobić, ale się poddadzą, bo uznają, że jest to dla nich za trudne. W takim wypadku uprzejmie zawiadamiam, że za opłatą chętnie zrobię taki plugin 😉 Jak się ze mną można skontaktować opisane jest tutaj.
* * *
No to lecimy. Najpierw założęnia:
- Plugin ma umożliwiać dodanie filmu z YT do wpisu. W tym celu osoba pisząca wpis będzie musiała dodać pod wpisem Custem Field (Pole Własne) o nazwie video i w pole wartości mające wpisane odnośnik do filmu na YouTube
- Plugin ma wyświetlać pod wpisem film, jeśli w pole Custom Field wpisane są powyższe wartości.
- Plugin ma umożliwiać wyświetlenie w dowolnym miejscu ostatnio dodany film. Ma też umożliwiać wyświetlenie ostatnio dodany film konkretnego użytkownika WordPressa. W tym celu stworzymy odpowiednią funkcję ( u mnie będzie się nazywać show_LastYT() ) która jako parametr może przyjąć ID użytkownika, którego film chcemy zobaczyć.
- Plugin ma do wpisów zawierających film dodawać automatycznie tag video.
I tyle. Informację o filmie będziemy trzymać w polu Custom Field. Dzięki temu silnik WordPressa w odpowiednim momencie sam włoży i sam wyjmie z bazy danych potrzebne nam informacje.
Natomiast aby przyspieszyć działanie, sami stworzymy tabelę w bazie MySQL przechowującą informację o ostatnim filmie. Można to oczywiście zrobić inaczej: wystarczy tak stworzyć funkcje show_LastYT(), że przy jej wywołaniu będzie przeglądać wszystkie wpisy, szukać tych zawierających odpowiednie Custom Field, sortować by najnowsze były na górze, wybierać ID usera… Uh, będzie to pewnie trwało długo, jeśli wpisów będziemy mieli setki lub tysiące. Lepiej jednak faktycznie stwórzmy osobną tabelę zawierającą tylko dwie kolumny: ID pozycji w tabeli (po tym będziemy sortować) i ciąg składający się z ID usera, który dodał film do bazy, dwukropka (jako rozdzielnika) i kodu filmu po nim. (przykładowo: 6:vxsz0fgds).
Co musimy umieścić w naszym pluginie?
- Nagłówek opisujący plugin – nie będę tego już opisywał, bo opisałem w poprzedniej części.
- Funkcję instalującą plugin (i odpowiedni do niej hook), która zostanie wywołana tylko raz, jak plugin będzie instalowany i stworzy odpowiednią tabelę w bazie danych.
- Funkcję dodającą pozycję do bazy danych i tag video do wpisu, w momencie gdy user publikuje lub aktualizuje wpis zawierający odnośnik do filmu (tu zatem też będzie potrzebny odpowiedni hook)
- Wreszcie funkcję wyświetlającą film na końcu wpisu, jeśli film jest w Custom Field (i znowu będzie potrzebny odpowiedni hook).
- Na końcu funkcję show_LastYT() bez hooka wyświetlającą kod ostatnio dodanego filmu. Hook nie jest potrzebny bo to autor bloga sam w skórce graficznej zdecyduje gdzie ta funkcja ma być wywołana (np w sidebarze).
Kod będzie wyglądał następująco (pomijając nagłówek).
Funkcja instalująca:
function yt_install () {
global $wpdb;
$prefix = $wpdb->prefix;
$yt_tablename = $prefix."yt_videos";
$yt_db_version = "1.0";
if ($wpdb->get_var("SHOW TABLES LIKE '".$yt_tablename."'") != $yt_tablename) {
$zapytanie = "CREATE TABLE ".$yt_tablename." (
id mediumint(9) NOT NULL AUTO_INCREMENT,
video_id varchar(120) NOT NULL,
PRIMARY KEY (id)
);";
$wpdb->query($zapytanie);
add_option("yt_db_version", $yt_db_version);
}
}
Co się stało się? Najpierw globalizujemy zmienną klasową $wpdb. Klasa ta dostarcza bardzo wiele funkcji służących do obsługi bazy danych.
W kolejnej linijce widzimy sposób jej wykorzystania: $wpdb->prefix pobiera przedrostek jakim są poprzedzone nazwy tabel w bazie danych. Domyślnie przedrostek ten to “wp_”, ale każdy może sobie go przecież zmienić (ja na przykład tak robię, dzięki czemu w jednej bazie danych mogę trzymać kilka instalacji WordPressa), więc odwołujmy się do niego właśnie w ten sposób jak powyżej.
Następnie tworzymy nazwę naszej tabeli, w której będziemy trzymać informacje o ostatnio dodanym filmie. Nazwa ta to ma być przedrostek_yt_videos zatem tworzymy ją jako $prefix.”yt_videos”.
Dalej definiujemy numer wersji naszej tabeli. Nie jest to konieczne, ale wyobraź sobie sytuację, gdy w przyszłych wersjach pluginu będziesz chciał przekonstruować tabelę, by zawierała więcej informacji (np nowe kolumny). Dlatego warto teraz podać informację, że obecna tabela została przez Ciebie oznaczona jako wersja 1.0, a jeśli w przyszłości będziesz zmieniać strukturę tej tabeli, nadamy jej kolejny numer i odpowiednio to obsłużymy (na razie nie będę pisał jak to się robi).
Okej, teraz przyszła kolej na dodanie tabeli do bazy danych. Ale uwaga, najpierw musimy sprawdzić czy tabela już nie istnieje. Bo co jeśli ktoś poużywa naszego pluginu, odinstaluje go i zainstaluje jeszcze raz? Ponowne tworzenie tabeli o tej samej nazwie na pewno nie skończy się niczym dobrym.
Dlatego tworzenie tabeli zaczynamy od sprawdzenia (warunek if) czy nie ma już takiej tabeli. W tym celu wykorzystujemy kolejną metodę $wpdb->get_var(). get_var() pobiera z bazy jedną konkretną wartość i jako parametr przyjmuj zapytanie. Pytamy więc bazę czy potrafi nam pokazać tabelę, której nazwa jest taka sama jak nasza tabela, którą chcemy utworzyć. Jeśli jest już, get_var() zwróci nam w tym przypadku nazwę naszej tabeli, jeśli nie ma, zwróci pusty string (albo NULL, dokładnie nie wiem). Porównujemy zwróconą wartość ze zdefiniowaną nazwą tabeli i jeśli są różne, możemy dodać naszą tabelę bez obaw.
Konstruujemy więc zapytanie (jako $zapytanie) i w metodzie $wpdb->query() przekazujemy je do bazy danych. Zapytanie utworzy nam tabelę.
Nie zapomnijmy też przy instalacji pluginu poinformować WordPressa co mamy w zmiennej $yt_db_version. W tym celu korzystamy z mechanizmu opcji, konkretnie z funkcji dodającej opcję do bazy danych add_option(), która jako pierwszy parametr przyjmuje nazwę opcji pod jaką nasza dodana wartość ma się znaleźć w mechanizmie WordPressa, a jako drugi ową wartość. Krócej można więc to było zapisać add_option(“yt_db_version”, “1.0”).
Funkcja jest już gotowa. Musimy teraz nauczyć WordPressa kiedy jej ma używać. Użyć ma jej tylko raz, tylko przy instalacji pluginu. W tym celu wpisujemy hooka:
register_activation_hook(__FILE__, 'yt_install');
Na ludzki język hak ten mówi: “zarejestruj hak aktywacyjny, który przy instalacji pliku z tym pluginem (__FILE__) wywoła funkcję “yt_install”. Zwróć uwagę na podwójne znaki podkreślenia przed i po FILE.
OK, tabelę w bazie mamy już stworzoną, możemy więc zająć się napisaniem funkcji dodającej odpowiedni wpis do bazy, gdy ktoś zamieści nowy wpis z Custom Field. Funkcję taką nazwijmy yt_database() i będzie ona wyglądała tak:
function yt_database ($post_id) {
global $post;
$czy_maVideo = get_post_meta($post_id, "video", true);
if ($czy_maVideo != "") {
global $wpdb;
$prefix = $wpdb->prefix;
$yt_tablename = $prefix."yt_videos";
/* $url = explode("?", $czy_maVideo);
$url = $url[1];
$url = explode("&", $url);
$url = $url[0];
$url = explode("=", $url);
$video_id = $url[1]; */
$url = parse_url($czy_maVideo, PHP_URL_QUERY);
$url = explode("&", $url);
foreach ($url as $parka) {
if (substr($parka, 0, 2) == "v=") {
$konkretnaParka = explode("=", $parka);
$video_id = $konkretnaParka[1];
break;
}
}
$poscik = get_post($post_id);
$ktododal = $poscik->post_author;
$wstawka = $ktododal.":".$video_id;
$zapisz_video = "INSERT INTO ".$yt_tablename." (video_id) VALUES ('".$wstawka."');";
$rezultat = $wpdb->query($zapisz_video);
wp_add_post_tags($post_id, 'video');
}
}
Całkiem długa, więc zobaczmy co takiego robi. Jak widać funkcja pobiera argument, którym jest ID wpisu, na którym ma być wykonana. Zglobalizujmy więc najpierw zmienną $post, którą poznaliśmy już w poprzedniej części kursu, by móc do niej się odnieść.
W następnej linijce sprawdzamy czy wpis, który jest właśnie publikowany zawiera pole Custom Field o wartości “video”. Odpowiada za to funkcja $get_post_meta(), która jako pierwszy argument pobiera ID wpisu, który ma sprawdzić, w drugim argumencie wpisujemy jak ma się nazywać pole Custom Field, którego szukamy i trzeci argument ustawiamy na TRUE jeśli chcemy aby funkcja zwróciła nam zawartość tego pola Custom Field. Może i skomplikowane, ale teraz mamy już w zmiennej $czy_maVideo zapamiętany URL do YouTube jaki autor wpisu wpisał w pole Custom Field. Zaraz będziemy go obrabiać.
O właśnie teraz. Sprawdźmy czy zmienna z URLem nie jest przypadkiem pusta i jeśli nie jest wyciągnijmy z niej identyfikator filmu w serwisie youtube. Pierwsze trzy linijki if-a już znamy – ponownie dobieramy się do $wpdb i ustawiamy nazwę tabeli, bo przecież w naszej tabeli będziemy chcieli zapisać wartość “id_usera:_id_filmu”.
Następnie musimy wyciągnąć z wpisanego URL-a fragment zawierający identyfikator filmu. Przypominam, że cały url do filmu w YT wygląda mniej więcej tak:
http://www.youtube.com/?v=id_filmu&kolejny=parametr&…
Czyli musimy wygrzebać co jest po “v=”
Specjalnie w kodzie zostawiłem zakomentowaną sekcję. Zawiera ona fragment kodu, którym wyciągałem id filmu na początku. Działało, pod warunkiem, że parametr v pojawiał się jako pierwszy parametr w URLu. Tak jest chyba zawsze, no ale właśnie: “chyba”. Jakby ktoś wkleił jakiś przekonstruowany URL, mogłoby to nie zadziałać.
Zatem napisałem całość od nowa, oparte o funkcje parse_url i dwie eksplozje. Mam nadzieję, że jest to dla Was zrozumiałe, bo to zwykły kod produkujący zmienną $video_id korzystając z podstawowych funkcji języka PHP. A zakładam, że kurs czytają osoby, które przynajmniej podstawy PHP znają 🙂
OK, mamy już identyfikator filmu, potrzeba nam jeszcze ID autora, który właśnie dodał ten film. W tym celu pobieramy zaczep do postu, który właśnie obrabiamy (funkcja get_post() przyjmująca jako parametr id owego postu). Mając już utworzony obiekt postu możemy dobrać się do jego zawartości. Zawiera on między innymi ID autora zapisany pod zmienną $post_author.
No i wyciągania danych już koniec. Mamy id filmu i mamy id autora wpisu. Sklejamy to w zmiennej $wstawka i następnie wstawiamy do naszej tabeli. Tu oczywiście korzystamy z $wpdb i jego poznanej już metody query().
Ostatnia linijka to automatyczne dodawanie tagu “video” do wpisu. Odpowiada za to kolejna wordpressowa funkcja wp_add_post_tags() pobierająca jako argumenty id postu, do którego ma dokleić tag oraz tagi (można wpisać kilka rozdzielonych przecinkami) jakie mają do posta zostać dodane. Warto tu nadmienić, że jak większość funkcji wordpressa i ta jest w miarę inteligentna: jeśli wpis już zawiera dany tag, funkcja go nie doda ponownie.
Koniec funkcji. Teraz musimy powiedzieć wordpressowi kiedy funkcja ma zostać wykonana. Oczywiście funkcja musi zostać wykonana gdy WordPress będzie wykonywał akcję polegającą na publikacji nowo utworzonego wpisu. Odpowiada za to hook add_action o następującej treści:
add_action('publish_post', 'yt_database');
Mówi on: WordPressie – gdy wykonujesz akcję polegającą na publikacji wpisu, wykonaj funkcję yt_database(). Warto tu nadmienić, że akcja “publish_post” oznacza nie tylko publikację posta, ale także jego aktualizację.
(Tu od razu wychodzi niedociągnięcie mojego pluginu, polegające na tym, że jak ktoś zaktualizuje wpis, to plugin ponownie zapisze w bazie danych id_usera:id_filmu. Ale uznałem, że skoro to wersja 0.2, poprawię to w przyszłości dodając funkcje sprawdzające czy już dany wpis w bazie nie istnieje)
OK, co nam jeszcze zostało? Dwie rzeczy: wyświetlanie filmu we wpisie (do tej pory nie poinformowaliśmy wordpressa, że ma to robić, a sam z siebie nie jest na tyle inteligentny by wiedzieć, że jak post ma Custom Field wpisany url do YT to na pewno ten film trzeba wyświetlić) oraz wyświetlanie ostatnio dodanego filmu.
Niepotrzebnie rozbiłem to na dwie funkcje, ale skoro już tak jest, to na razie o zostawmy. Lecimy z pierwszą funkcją, czyli doklejaniem filmu na końcu wpisu.
function add_ytVideo ($content) {
global $post;
$czy_maVideo = get_post_meta($post->ID, "video", true);
if ($czy_maVideo != "") {
/* $url = explode("?", $czy_maVideo);
$url = $url[1];
$url = explode("&", $url);
$url = $url[0];
$url = explode("=", $url);
$video_id = $url[1]; */
$url = parse_url($czy_maVideo, PHP_URL_QUERY);
$url = explode("&", $url);
foreach ($url as $parka) {
if (substr($parka, 0, 2) == "v=") {
$konkretnaParka = explode("=", $parka);
$video_id = $konkretnaParka[1];
break;
}
}
return $content.'
<object width="425" height="344">
<param name="movie"
value="http://www.youtube.com/v/'.$video_id.'&hl=pl&fs=1&">
</param>
<param name="allowFullScreen"
value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed
src="https://www.youtube.com/v/'.$video_id.'&hl=pl&fs=1&"
type="application/x-shockwave-flash"
allowscriptaccess="always" allowfullscreen="true"
width="425" height="344"></embed>
</object>';
}
else return $content;
}
Funkcja ta jest bardzo podobna do poprzedniej. Szczerze, to aż za podobna. Różni się tylko tym, że jako parametr pobiera $content w którym będzie przekazana standardowa zawartość wpisu, a na końcu zwróci albo samą zawartość wpisu (jeśli wpis nie zawiera odpowiedniego Custom Field) albo zawartość wpisu z doklejonym kodem youtubowej flashki, wcześniej w odpowiednie miejsca podstawiając $video_id filmu.
Jak widać reszta jest bardzo podobna, a nawet – jak się spojrzy na powtórne parsowanie URLa – od razu przychodzi na myśl, że nigdy nie słyszałem o osuszaniu kodu 😉 Oj słyszalem, tyle, że jestem bardziej guerilla developerem niż kimś poukładanym 🙂 Najpierw tworzę kod, a potem biorę się za jego optymalizację i czyszczenie.
OK, dość tego filozofowania. Powiedzmy wordpressowi by naszą funkcję wykonał w momencie wyświetlania wpisu. Za to odpowiada znany już nam z poprzedniej części hook polegający na przefiltrowaniu wypluwanej zawartości wpisu:
add_filter('the_content', 'add_ytVideo');
No i końcówka: tworzymy funkcję show_LastYT() pokazującą ostatni film dodany do bazy.
function show_LastYT ($user='') {
// shows last YT video added to post
global $wpdb;
$prefix = $wpdb->prefix;
$yt_tablename = $prefix."yt_videos";
if ($user == '') {
$zapytanie = "SELECT video_id FROM ".$yt_tablename." ORDER BY id DESC LIMIT 0, 1;";
$wynik = $wpdb->get_var($zapytanie);
if ($wynik != "") {
$wynik = explode(":", $wynik);
$wynik = $wynik[1];
}
}
else {
$zapytanie = "SELECT video_id FROM ".$yt_tablename." ORDER BY id DESC;";
$wyniki = $wpdb->get_results($zapytanie, ARRAY_A);
foreach ($wyniki as $wynik) {
$wynik = explode(":", $wynik['video_id']);
$czyTenUser = $wynik[0];
$wynik = $wynik[1];
if ($czyTenUser == $user) {
break;
}
}
}
echo '
<object width="378" height="305">
<param name="movie" value="http://www.youtube.com/v/'.$wynik.'&hl=pl&fs=1&">
</param>
<param name="allowFullScreen" value="true">
</param>
<param name="allowscriptaccess" value="always">
</param>
<embed src="https://www.youtube.com/v/'.$wynik.'&hl=pl&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="378" height="305">
</embed>
</object>
';
}
Funkcji tej nie będę tłumaczył, bo nie zawiera nic nowego odnośnie API wordpressa. W skrócie: pobiera parametr w postaci ID usera, którego chcemy przeszukać (domyślnie szuka we wszystkich filmach) i wypluwa kod odpowiedzialny za wyświetlenie flashki ze znalezionym ostatnim filmem.
Funkcji nie hookujemy, bo to autor bloga ma sam zdecydować gdzie chce aby była wykonana. Np jeśli chce aby filmik pokazywał się w sidebarze, musi w temacie graficznym w pliku sidebar.php wpisać:
<?php show_LastYT(); ?>
Ewentualnie podając jako parametr ID usera, którego chce wyświetlić.
No i tyle. Plugin już powinien działać. A jeśli ktoś nie wierzy, zapraszam do pobierania 🙂
Ciąg dalszy
Zobacz trzecią część kursu
0
 Diigo.com to serwis pozwalający na przechowywanie naszych zakładek online, tak jak to wielu z nas zapewne zna z serwisu del.icio.us. Fun jednak z Diigo jest według mnie o wiele większy niż z jego pierwowzoru i postaram się wyjaśnić dlaczego. Nie będę opisywał podstawowych funkcji, które są wspólne dla obu serwisów, bo zakładam, że wszyscy, którzy z delicji korzystają, je znają (a jeśli ktoś nie korzysta niech wie, że dzięki gromadzeniu zakładek online, a nie bezpośrednio w przeglądarce, mamy do nich dostęp z każdego miejsca na świecie, możemy je tagować, dzięki czemu łatwo jest zrobić kolekcję stron związanych z jakimś tematem, dzielić się nimi z innymi i przeglądać co nasi znajomi właśnie dodali do zakładek [jeśli nie zachowali tego jako zakładkę prywatną] i co jest teraz top trendy czyli jakie strony na dany tag czy też ogólnie ludzie najczęściej zapisują [czyli coś a’la wykop]). Opiszę tylko te, których w Delicious nie spotkamy (chyba, bo może coś przegapiam).
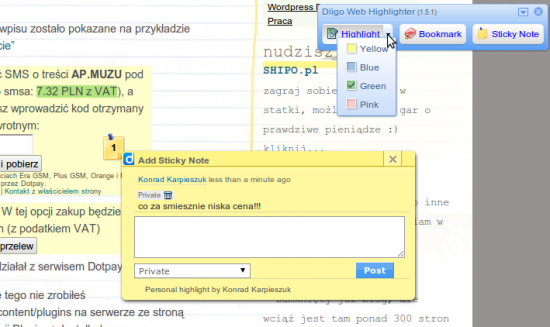
Diigo.com to serwis pozwalający na przechowywanie naszych zakładek online, tak jak to wielu z nas zapewne zna z serwisu del.icio.us. Fun jednak z Diigo jest według mnie o wiele większy niż z jego pierwowzoru i postaram się wyjaśnić dlaczego. Nie będę opisywał podstawowych funkcji, które są wspólne dla obu serwisów, bo zakładam, że wszyscy, którzy z delicji korzystają, je znają (a jeśli ktoś nie korzysta niech wie, że dzięki gromadzeniu zakładek online, a nie bezpośrednio w przeglądarce, mamy do nich dostęp z każdego miejsca na świecie, możemy je tagować, dzięki czemu łatwo jest zrobić kolekcję stron związanych z jakimś tematem, dzielić się nimi z innymi i przeglądać co nasi znajomi właśnie dodali do zakładek [jeśli nie zachowali tego jako zakładkę prywatną] i co jest teraz top trendy czyli jakie strony na dany tag czy też ogólnie ludzie najczęściej zapisują [czyli coś a’la wykop]). Opiszę tylko te, których w Delicious nie spotkamy (chyba, bo może coś przegapiam). Możemy niby markerem zaznaczyć interesujące nas fragmenty, możemy w dowolnym miejscu przypiąć do strony notatkę, możemy zobaczyć jakie notatki przypieli inni (jeśli nie oznaczą ich jako private). Wygląda to bardzo fajnie, działa dobrze, ale przyznam, że jeszcze z tego nie korzystałem poza sprawdzeniem jak działa.
Możemy niby markerem zaznaczyć interesujące nas fragmenty, możemy w dowolnym miejscu przypiąć do strony notatkę, możemy zobaczyć jakie notatki przypieli inni (jeśli nie oznaczą ich jako private). Wygląda to bardzo fajnie, działa dobrze, ale przyznam, że jeszcze z tego nie korzystałem poza sprawdzeniem jak działa.