Czas opisać kolejne rzeczy, które możemy zrobić z skórką-szablonem jakim jest Thematic. Dziś napiszemy bardzo mało kodu (czyż to nie wspaniale?), ale nieco się rozpiszę, po to, by wyjaśnić Wam dlaczego właśnie robi się to tak, a nie inaczej.
Domyślnie w Thematicu menu znajduje się pod tytułem bloga i jego jednozdaniowym opisem. Ja jednak postanowiłem sobie, że owo menu chce mieć na samej górze strony, tak jak to teraz widzicie na blogu. Jako, że blog będzie się zmieniał, a artykuł ten ktoś może przeczytać, gdy wygląd już będzie zupełnie inny, oto dwie ilustracje.
Tak wygląda blog przed zmianami:

Menu położone pod nagłówkiem
A tak będzie wyglądał na koniec:

Menu położone nad nagłówkiem
Teraz chyba wszystko jest jasne, co chcemy osiągnąć. A oto opis jak to zrobić.
Firebugiem sprawdziłem w jakim miejscu kodu HTML znajduje się menu. Wynik: jest to element wewnątrz diva o id “header” i jest ostatnim elementem w tym divie (jako element rozumiem zbiór tagów HTML tworzących te menu).
Intuicja mi podpowiedziała by zajrzeć do pliku header.php Thematica. Wszystko co tam znalazłem objęte divem “header” to ten fragment:
<div id="header">
<?php
// action hook creating the theme header
thematic_header();
?>
</div><!-- #header-->
Jak widać wiele tam nie ma. Jedna php-owa funkcja thematic_header(), która w efekcie działania tworzy wszystkie elementy wewnątrz diva. Musimy więc znaleźć tę funkcję i zobaczyć jak wygląda.
Już wcześniej przejrzałem sobie strukturę plików i katalogów thematica i wiem, że wszystkie funkcje znajdują się w plikach zawartych w katalogu /library/extensions. Akurat pliki w tym katalogu są dość logicznie nazwane i wystarczy szybki rzut okiem by domyśleć się, że funkcje pliku skórki header.php znajdują się w wyżej wymienionym katalogu w pliku header-extensions.php. Po otworzeniu pliku okazuje się, że mam rację, definicja funkcji thematic_header() wygląda następująco:
// Used to hook in the HTML and PHP that creates the content of div id="header">
function thematic_header() {
do_action('thematic_header');
} // end thematic_header
Króciutkie i na pierwszy rzut oka może nam niewiele mówić. Trzeba więc grzebać dalej. Przyznam, że to jest moment, w którym przychodzi do głowy aby chrzanić rozgrzebywanie tego i po prostu w naszej nowej skórce ‘szkicownik’ utworzyć własny plik header.php i napisać w nim wszystko od nowa.
Takie rozwiązanie byłoby jednak okropne. Po pierwsze musielibyśmy napisać cały kod typowy dla plików header.php od nowa. Wszystkie tagi HTML, wszystkie tagi PHP, wszystkie template tagi WordPressa. Kłóci się to kompletnie z ideą instalowania Thematica – zainstalowaliśmy go bowiem po to, by uniknąć właśnie pisania kodu.
Po drugie wyobraźmy sobie, że twórcy Thematica dodają w swojej skórce jakieś ulepszenie w pliku header.php. Jeśli stworzymy własny plik header.php z owego ulepszenia nie skorzystamy. Musielibyśmy w przyszłości śledzić zmiany w skórce thematic, analizować czy dane zmiany są istotne dla naszej skórki potomnej i ręcznie nanosić je (lub nie) w nadpisanych przez nas plikach. To niepotrzebna praca. Jeśli mamy tylko jeden blog to pół biedy. Jeśli jednak jesteśmy developerami stron opartych na WP i mamy ich wiele opartych na na Thematicu, będziemy musieli poświęcić naprawdę sporo czasu na wprowadzanie poprawek, na których raczej nie zarobimy (chyba, że ciężar wprowadzania poprawek w umowie przeniesiemy na klienta, ale wg mnie jest to rozwiązanie nieuczciwe).
OK, zatem skoro już korzystamy z Thematica korzystajmy z niego prawidłowo. Spójrzmy jeszcze raz na kod powyżej.
Co robi ta funkcja? Jej działanie można sprowadzić do takiego opisu:
“Odnajdź w kodzie skórki (oraz w kodzie skórki potomnej) wszystkie wywołania add_action odwołujących się do haka o nazwie ‘thematic_header’ i wykonaj je w tym miejscu”
Innymi słowy, jeśli w kodzie thematica lub skórki potomnej występuje przykładowo kod:
add_action('thematic_header', 'nasza_funkcja');
Zostanie w tym momencie wykonana funkcja nasza_funkcja() (którą musimy gdzieś zdefiniować, jeśli jeszcze takiej definicji nie ma).
Zatem kod z pliku header.php tak naprawdę wykonuje wszystkie znalezione akcje (add_action) odwołujące się do haka “thematic_header”. Wykona akcje zdefiniowane w samym thematicu, ale także akcje jakie samemu zdefiniujemy w naszej skórce potomnej w pliku functions.php (co ciekawe zostaną także przeskanowane aktywne pluginy w poszukiwaniu odwołania do tego haka, ale tym na razie się nie przejmujmy; nadmieniam to tylko aby dać znać, że także przez pluginy możemy modyfikować skórki).
Okej, znajdźmy więc akcję, która powoduje wykonanie funkcji tworzącej menu. Dalej w tym samym pliku header-extensions.php możemy znaleźć szereg linijek powodujących wykonanie kolejnych akcji skojarzonych z hakiem ‘thematic_header’, na interesuje ta, która powoduje stworzenie elementu HTML o id “access” (czyli naszego menu):
// Create #access
// In the header div
function thematic_access() { ?>
<div id="access">
<div class="skip-link"><a href="#content" title="<?php _e('Skip navigation to the content', 'thematic'); ?>"><?php _e('Skip to content', 'thematic'); ?></a></div>
<?php wp_page_menu('sort_column=menu_order') ?>
</div><!-- #access -->
<?php }
add_action('thematic_header','thematic_access',9);
Co tu mamy? Najpierw jest definicja funkcji thematic_access(), która w ostatniej linijce jest “podhaczana” za pomocą add_action do dobrze nam już znanego haka “thematic_header”. Dziewiątka na końcu oznacza, że akcja ta ma się wykonać jako dziewiąta: jeśli gdzieś są akcje odwołujące się do “thematic_header” o niższych liczbach (a są, przejrzyjcie plik header-extensions.php), mają się one wykonać najpierw.
Jak obejrzycie plik header-extensions.php, zobaczycie, że przed wyżej zacytowanym przeze mnie fragmentem kodu są inne funkcje podhaczone w ten sposób: jest funkcja powodująca dodanie tytuły bloga, opisu bloga, kilka pomniejszych…
OK, oglądanie kodu w tym momencie możemy uznać za zakończone. Wiemy już wszystko co powinniśmy wiedzieć. Jak teraz jednak dzięki tej wiedzy dodać menu nad tytułem bloga i jak usunąć menu pod tytułem bloga?
Pierwsze co przychodzi do głowy to pliku tym po prostu zmienić cyfrę ‘9’ na mniejszą, tak aby tworzenie menu wykonało się jeszcze przed stworzeniem innych elementów (w tym tytułu naszego bloga). Kusi naprawdę, aż się chce zmienić cyferkę na ‘1’.
Jednak nie. Znów przez to zepsulibyśmy ideę Thematica: gdy w przyszłości twórcy tej skórki wydadzą jej nowszą wersję, nasza zmiana zostałaby nadpisana. Po to właśnie stworzyliśmy w poprzedniej lekcji skórkę potomną, by właśnie w niej robić zmiany bez obawy o nadpisanie ich.
Otwórzmy więc katalog naszej skórki i utwórzmy tam plik functions.php. Wewnątrz dodajmy następujacy kod:
<?php
add_action('thematic_header', 'thematic_access',1);
Banalnie proste, prawda? Spowodowaliśmy, że funkcja thematic_access() tworząca menu wykona się jako pierwsza w ramach haka ‘thematic_header’.
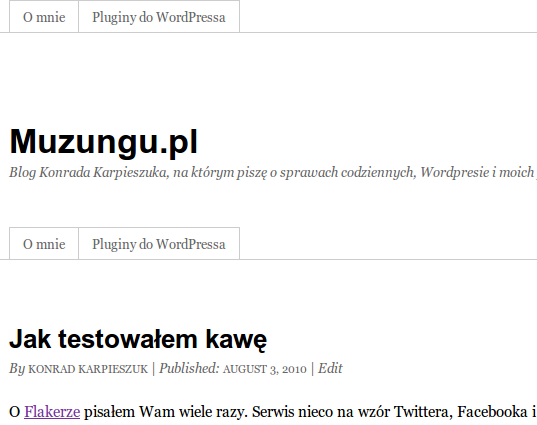
Odśwież teraz stronę bloga. Zobaczysz taki widok:

Menu nad nagłówkiem oraz pod nim
To nie do końca to, co chcieliśmy osiągnąć. Co prawda menu pojawiło się nad nagłówkiem, ale wciąż znajduje się także pod nim. Dzieje się tak dlatego, że akcja z pliku header-extensions.php (ta z dziewiątką) nadal się wykonuje. Musimy ją więc odwołać, a robi się to za pomocą “antyhaka” remove_action(). Dodajemy następujący kod do naszego pliku functions.php:
add_action('init', 'usun_standardowe_menu');
function usun_standardowe_menu() {
remove_action('thematic_header','thematic_access',9);
}
Za pomocą akcji ‘init’ wywołujemy własną funkcję usun_standardowe_menu(). Funkcja ta natomiast odwołuje wszystkie akcje ‘thematic_access’ odwołujące się do haka ‘thematic_header’ z priorytetem ‘9’. W ten oto sposób powiedzieliśmy wordpresowi aby zignorował odpowiednią akcję z pliku header-extensions.php.
Proste? Oceńcie sami. Opis jaki zamieściłem jest bardzo długi, ale zauważcie, że ostatecznie piszemy tylko 4-5 linijek w naszym pliku functions.php. Najwięcej czasu zajmuje ustalenie “co gdzie i jak” jest robione w Thematicu, ale jeśli dobrze się pozna tę skórkę, w przyszłości zmiany takie jak wyżej zajmą nie więcej niż kilka minut.
0