Dawno już nie chwaliłem się jaką to nową stronę wykonałem, część z Was pewnie już zapomniała, że to właśnie robieniem wordpressowych stron zarabiam na życie. Jako, że jedno z moich ostatnich dzieł zapiera dech w piersiach, to jest chyba dobra okazja by Wam o mojej działalności przypomnieć 😉
Uwaga (vel reklama): jeśli ktoś też chce mieć taką stronę, a może nawet jeszcze lepszą, zapraszam do kontaktu!
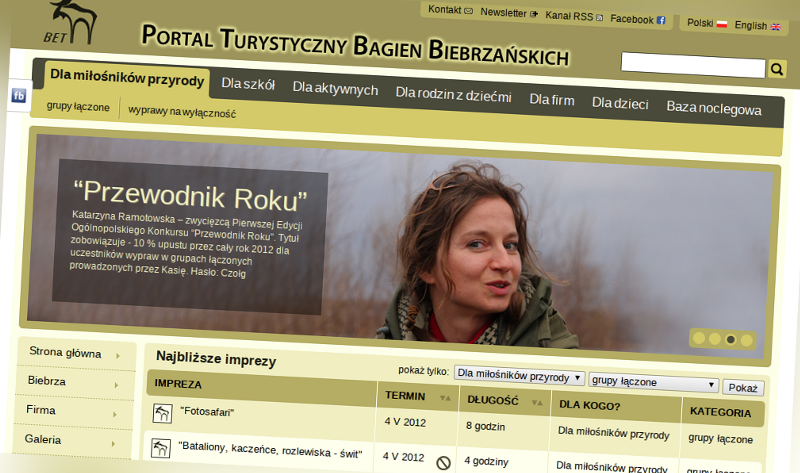
Rozsiądźcie się wygodnie i podziwiajcie widoki, zarówno te programistyczne, te CSS-owe jak i te jak najbardziej naturalne, przyrodnicze. Bowiem zapraszam Was na stronę internetową o Biebrzy i Biebrzańskim Parku Narodowym.
Powyżej widzicie fragment strony głównej new.biebrza.com, ale do podziwiania jest tam o wiele więcej.
Strona pełni funkcję biznesową: ma sprzedawać wycieczki po Biebrzy i jej okolicach, oferować noclegi i reklamować wiele innych rzeczy, ludzi i instytucji, które z Biebrzą mają coś wspólnego. Jeśli ktoś szuka na przykład gdzie można nad Biebrzą dobrze zjeść, gdzie wypożyczyć kajak, samochód lub nawet przelecieć się balonem – wszystko to na pewno tam znajdzie. Jest nawet sklep internetowy z pamiątkami z nad Biebrzy (oparty na mojej wtyczce TradeMatik).
Pieniądze to oczywiście nie wszystko. Strona na pewno przyda się także innym, którzy Biebrzę wolą zwiedzać sprzed ekranów komputerowych. W szczególności polecam podstronę z informacjami o tej rzece i naprawdę imponującą galerię fotografii (poważnie, zajrzyjcie, bo niektóre zdjęcia zapierają dech w piersiach, aż się nie chce wierzyć, że to nasza rodzima rzeka, a nie Amazonka).
OK, dość marketingu, przejdźmy do tego, co najczęściej opisuję w takich przypadkach, czyli jak przebiegało tworzenie strony i co strona ma w bebechach 🙂 A mam się czym chwalić bo chyba nigdy dotąd nie wyciskałem aż tyle z WordPressa. Ba, nie zdziwię się, jeśli ktoś z Was nie będzie mógł uwierzyć, że to jest nadal WordPress i że nie musiałem tutaj w ogóle modyfikować jego źródeł (dzięki czemu klient może śmiało korzystać z nowszych wydań WordPressa nie bojąc się, że coś się przy aktualizacji popsuje).
Strona nie była tworzona z niczego. Firma Biebrza Eco-Travel posiadała witrynę od dawna (uchowała się jej stara wersja angielska więc każdy może porównać stan przed i po) i patrząc na ów stary design, zakładam, że był projektowany z 13 lat temu. Przynajmniej tak wtedy wyglądały moje strony internetowe 😉 Strona zarabiała na siebie. Właściwie to mało powiedziane: była chyba głównym źródłem dochodów, bo to w internecie klienci znajdowali ofertę firmy i przez formularz na stronie składali zamówienia na wycieczki.
Dlaczego więc zmieniono silnik strony na WordPressa? Z dwóch powodów: stara strona trąciła już myszką, a co ważniejsze: nie było tam żadnego silnika strony. Gdy w ofercie firmy pojawiała się nowa wycieczka, informatyk (w ostatnim okresie działania starej strony to byłem ja) otrzymywał na maila plik Worda z opisem imprezy, zdjęcia z aparatu ( w rozdzielczości 2500×1200 pikseli i wadze po 3 MB) z prośbą o umieszczenie wycieczki na stronie. Wtedy łączyłem się przez FTP ze stroną, tworzyłem nowy dokument html, przekopiowywałem treść, przeskalowywałem w Gimpie zdjęcia, dodawałem “znak wodny”, dodawałem do opisu, otwierałem kilkadziesiąt już istniejących podstron zbiorczych (także w notatniku) i edytując ich kod html dodawałem odnośnik do nowej imprezy.To samo z wszelkimi innymi typami treści.
Całość zajmowała godziny, była żmudna i kosztowała firmę sporo pieniędzy. Analizując kod strony widać było wyraźnie, że przede mną było wielu innych informatyków, którzy nie wytrzymywali takiego trybu pracy (moje wprawne oko wyłapało tam naleciałości z różnych programów od windowsowego notatnika przez DreamWeaver po Front Page i mnóstwo kodu wskazującego na wybieranie w MS Word opcji “zapisz jako stronę web”). To była tragedia do rozczytania, a żeby choćby poprawić jakąś literówkę musiałem spędzić sporo czasu na rozgrzebywaniu tych html-owych śmieci. To zniechęca do pracy, a co ważniejsze dla klienta: kosztuje dużo ze względu na czas potrzebny na to. Nie mówiąc już o zapewne kolejnych problemach z kolejnymi informatykami, którzy rezygnowali z tej żmudnej pracy i konieczności szukania następnego.
Po przejściu na WordPressa założenie było takie, że strona dostanie nowy wygląd (nawiązujący jednak do starego), nowe możliwości i typy treści, a co najważniejsze to już sam właściciel strony bez wymogu znajomości HTML sam będzie te treści dodawał, aktualizował i układał w sposób jaki będzie tego chciał. To niewątpliwe zalety, ale pojawiła się spora obawa:
Stara strona była bardzo dobrze zaindeksowana w wyszukiwarkach, a to z Google przychodziła większość klientów. Czy kompletna przebudowa strony, zmiana treści i zmiana odnośników do poszczególnych podstron nie sprawi, że nagle w jeden dzień firma przestanie zarabiać? Nie będę Was trzymał w niepewności: dzięki sztuczkom z .htaccess i naturalnej miłości pomiędzy WordPressem a zagadnieniami SEO (na stronie nie ma nawet zainstalowanej żadnej wtyczki do pozycjonowania witryny!) wszystko poszło wyśmienicie. Sprawdźcie sami wpisując w google słowo “biebrza”. Stara wersja strony znajdowała się na 3. pozycji w wynikach wyszukiwania (po oficjalnej stronie parku i artykule w wikipedii). Nowa znajduje się na tej samej. Podobnie jest z innymi frazami związanymi z tą branżą i okolicą.
Przy budowie strony silnie wykorzystałem rewelacyjną nowość wordpressa jaką są własne typy treści. Jeszcze dwa lata temu wszystko publikowane na stronie musiało by być zapewne albo “stroną” albo “wpisem blogowym” przyporządkowanymi do kategorii “wycieczki”, “noclegi”, “baza żywieniowa”… Biorąc pod uwagę, że każdy z tych typów danych powinien mieć różne pola je opisujące (na przykład wycieczki mają określony termin startu i zakończenia, czego na przykład nie ma restauracja, która z kolei może zostać przyporządkowana do kategorii “restauracje”, “bary” lub kolejnej, która ni jak nie odnosi się do wycieczek czy noclegów), byłby to koszmar.
Dzięki wykorzystaniu własnych typów treści, każda opcja na stronie ma swój własny formularz dodawania. Przy imprezie (wycieczce) można określić tak podstawowe rzeczy jak “termin”, “program”, “miejsce startu” czy “przewodnik”, po te bardziej wyszukane jak na przykład “noclegi w okolicy” (i tu klient może od razu metodą przeciągnij i upuść stworzyć dowiązania do elementów o typie treści “baza noclegowa”), “współrzędne geograficzne” (jak zapewne zobaczycie każda wycieczka ukazana jest też na automatycznie generowanej mapie). Podobnie przy “bazie noclegowej” można określić cenę za noc, ilość miejsc noclegowych, wybrać do jakiej kategorii należy dany obiekt lub na przykład ile metrów/kilometrów jest do plaży.
Możliwości jest tak wiele (sama strona to obecnie aż 18 custom post types i każdy ma od kilkunastu do nawet kilkudziesięciu różnych pól formularza do uzupełnienia podczas edycji), że czasami ich edycja staje się szczerze mówiąc trudna. Z tego powodu wiele edycji wizualnych przenieśliśmy do front-endu – zalogowany właściciel strony może sam układać sobie pewne elementy na stronie od razu widząc jak to będzie wyglądało po edycji (nie musi nawet klikać przycisku zapisz).
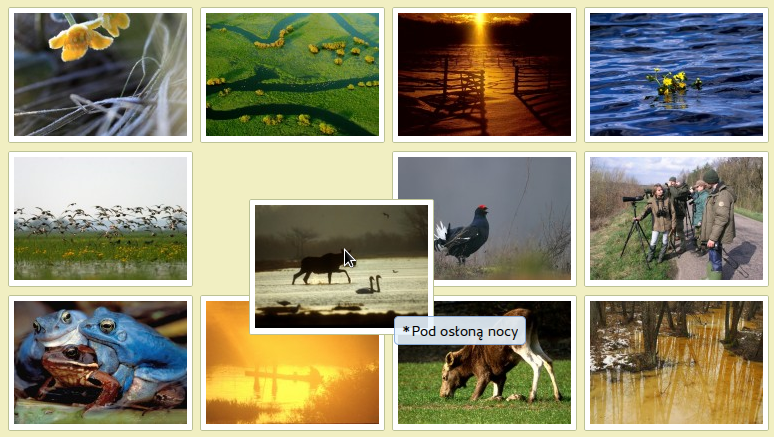
Oto przykład jak układane są zdjęcia w galerii:
Wystarczy złapać myszką za zdjęcie i przemieścić je w nową pozycję. Po opuszczeniu zmiana zostanie zapamiętana.
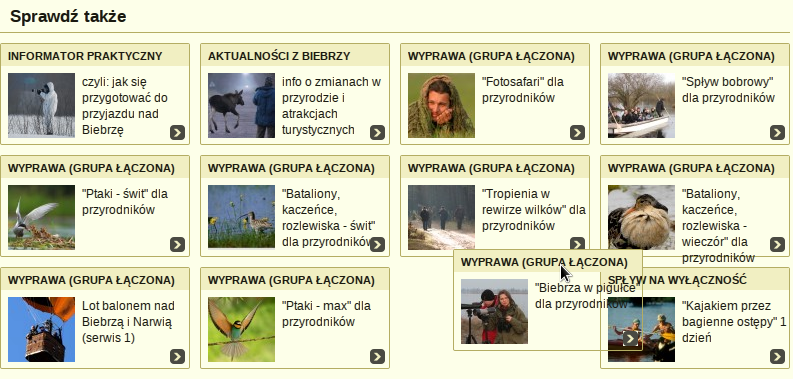
Nie tylko zdjęcia można w ten sposób nosić. Przykładowo, pod każdą stroną jest sekcja “Sprawdź także”. Ją też można porządkować metodą przeciągnij i upuść i co najważniejsze – każda podstrona może mieć tu różne elementy i w różnej kolejności!
 Taka wizualna wersja znanego zapewne części z Was pluginu widget logic 🙂 Tyle, że całość napisałem sam zgodnie z wytycznymi klienta.
Taka wizualna wersja znanego zapewne części z Was pluginu widget logic 🙂 Tyle, że całość napisałem sam zgodnie z wytycznymi klienta.
Inne ciekawe rozwiązanie to wspomniane już wyżej terminy imprez. Każda wycieczka może być zorganizowana wiele razy w roku w różnych datach. Pierwotnie chciałem by klient musiał dla każdego terminu dodać kolejną wycieczkę, którą od poprzedniej różniła by się tylko datą, ale okazało się, że w takim wypadku pracy byłoby więcej niż przy starej wersji strony. Przykładowo “Fotosafari” organizowane jest kilkadziesiąt razy w roku. Dodanie kilkudziesięciu wpisów różniących się jednym polem nie wygląda zbyt wydajnie. Kolejnym utrudnieniem tutaj był fakt, że firma chciała móc przy każdym terminie danej imprezy zaznaczyć, że wszystkie miejsca już zostały wykupione, a nawet nie określać terminu w ogóle – w takim wypadku przy zamawianiu klient sam określał kiedy chce przyjechać na wycieczkę. Cały ten miks miał być trzymany w jakiś sposób w WordPressie i dawać się łatwo zarządzać i porządkować. Udało się, co na przykład możecie zobaczyć na stronie wszystkich wycieczek – imprezy uporządkowane są datami (a gdyby ktoś chciał zmienić sposób porządkowania po długości trwania, nie ma problemu). Jeśli jakiś termin jest już niedostępny informuje o tym odpowiednia ikona. Tabela uwzględnia też imprezy bez określonego terminu i właściciel strony sam decyduje w której części tabeli umieścić taką wycieczkę. Sortować można także po grupie docelowej wycieczki i sposobie jej organizacji. Wypas 😉 (btw. po części jak to zrobiłem opisałem w artykule na dev.wpzlecenia).
Powyższy opis jest długi, ale uwierzcie mi, że tylko poruszył malutki skrawek zadań programistycznych jakie przede mną stały. Dość powiedzieć, że całość prac trwała niemal 12 miesięcy! Przeniesienie 1800 subskrybentów newslettera do nowego – a jakże napisanego od podstaw przeze mnie – systemu opartego na wordpressie, sposoby wybierania elementów do zamieszczenia na stronie głównej, sposoby do wybierania i układania elementów na każdej podstronie (w tym i podstronach generowanych automatycznie jak na przykład na stronach kategorii), umieszczanie elementów na mapach google z podziałem na kategorie tych elementów i możliwością wyświetlania na mapie tylko części z nich, możliwość wyskalowania zdjęć do 12 predefiniowanych kadrów, różnych dla różnych fotografii, także różne atrybuty title dla każdego zdjęcia w zależności gdzie ono jest wyświetlane (inny podpis pojawia się na zdjęciu w galerii i jeszcze inny na tym samym zdjęciu ale przy wycieczce), ukłądanie zdjęć w różnej kolejności, automatyczne menu zakładkowe na górze strony generowane na podstawie kategorii do jakich mogą być przypisane wycieczki… uff. Nadal nie wymieniłem nawet połowy rzeczy 🙂
Ale chyba się udało, prawda? 🙂