Ten wpis jest kolejnym moim chwaleniem się jaką stronę wykonałem na bazie WordPressa, a zarazem chcę tutaj pokazać jak bardzo można zmodyfikować WordPressa (na pierwszy rzut oka nie widać, że to właśnie WordPress) i pokazać praktyczne zastosowanie dziedziczenia szablonów. Powiem szczerze, że jestem dumny z tego, co mi tutaj wyszło 🙂
Tutaj czyli na stronie Młodzi Twórcy wykonanej dla Urzędu Miejskiego w Białymstoku. Białystok ma program stypendialny dla ludzi uzdolnionych w różnych dziedzinach (ma zapewne jak i inne miasta, ale tylko Białystok jak widać chce się tym chwalić). Program działa już od jakiegoś czasu, ale teraz przyszła pora na stworzenie dla niego strony internetowej. I tutaj pojawiam się ja (jako podwykonawca dla Man With The Plan).

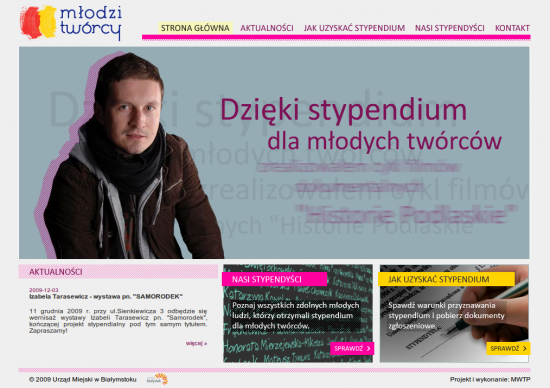
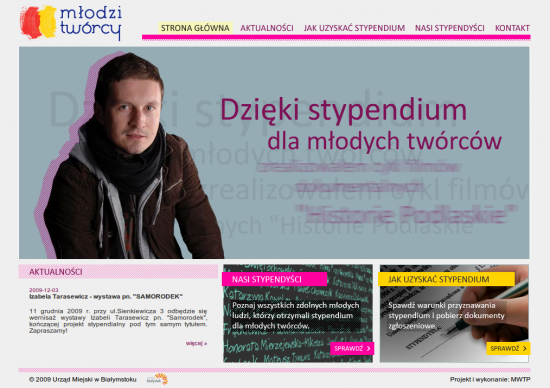
Powyżej obrazek przedstawiający stronę główną. Wszystkie zrzuty ekranu w tym wpisie są klikalne więc jeśli chcecie, śmiało przechodźcie aby zobaczyć jak to wygląda u Was 🙂
Jak widać nie ma tutaj typowo blogowego układu. Mnie to nie dziwi, bo WordPress coraz bardziej staje się zwykłym CMSem zdolnym do tworzenia każdego rodzaju stron (choć blogi się w nim robi najłatwiej). Mechanizm bloga wykorzystałem tutaj w dziale Aktualności. Reszta to coś, co w panelu administracyjnym WordPressa nazywa się po prostu Strony.
Ale jakie strony! Poklikajcie na odnośniki w górnym panelu, a przekonacie się, że praktycznie każda z nich wygląda inaczej. Było to nie lada wyzwaniem ale się udało. Inny układ kolumn na poszczególnych podstronach, co innego w sidebarach w zależności od tego na jakiej stronie się właśnie znajdujemy, “podświetlenie” dla pozycji w górnym menu nie tylko gdy jesteśmy na tej właśnie stronie, ale także na stronie potomnej danej podstrony.

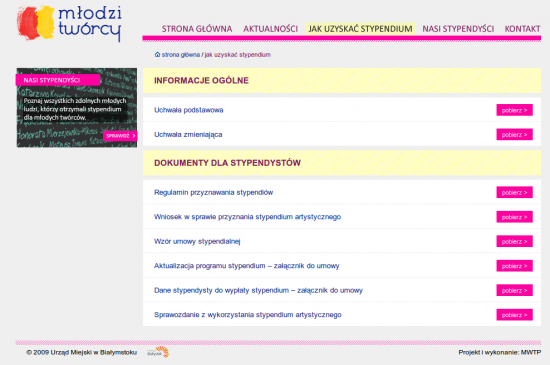
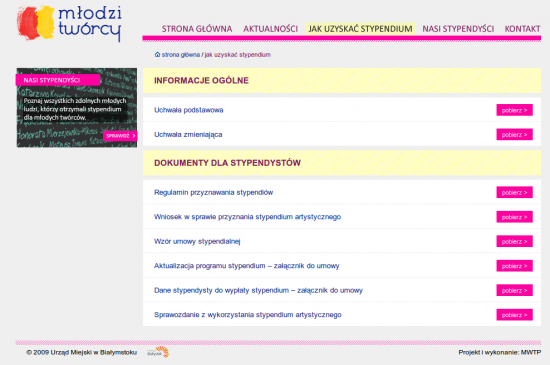
Nie było to łatwe, bo musiałem zrobić to jak najbardziej user friendly. Założyliśmy, że osoby w urzędzie nie znają WordPressa, więc sztuczki z Custom Fields, zastosowanie widget logic, custom themes trzeba unikać jak najbardziej. Osoba dodająca treści ma po prostu dodać kolejną stronę, określić, że jest ona “dzieckiem” takiej czy innej strony, a WordPress i jego funkcje same mają rozpoznać jaką właśnie stronę internauta chce wyświetlić i pokazać ją jak na obrazku powyżej (tak, to jest zwykła strona w WordPressie, stworzona we wbudwanym w nim edytorze stron; to ja, a nie osoba wprowadzająca tekst zadbałem by nagłówki miały inny wygląd, by każdy akapit był właściwie oddzielnym divem, a zawarty w nim odnośnik do pliku stał się przyciskiem wyrównanym do prawej) lub na przykład jak ta strona:
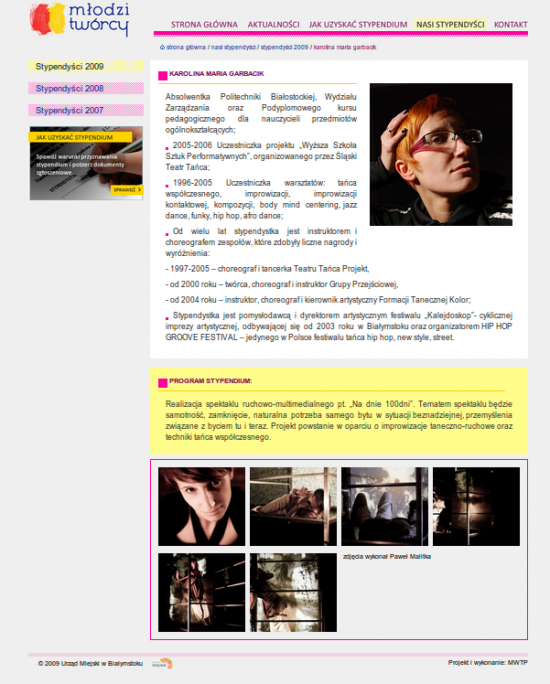
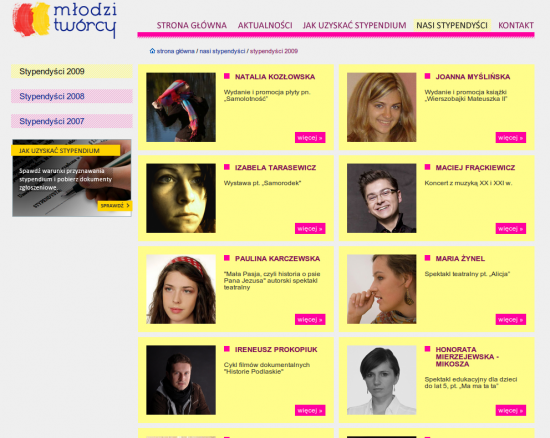
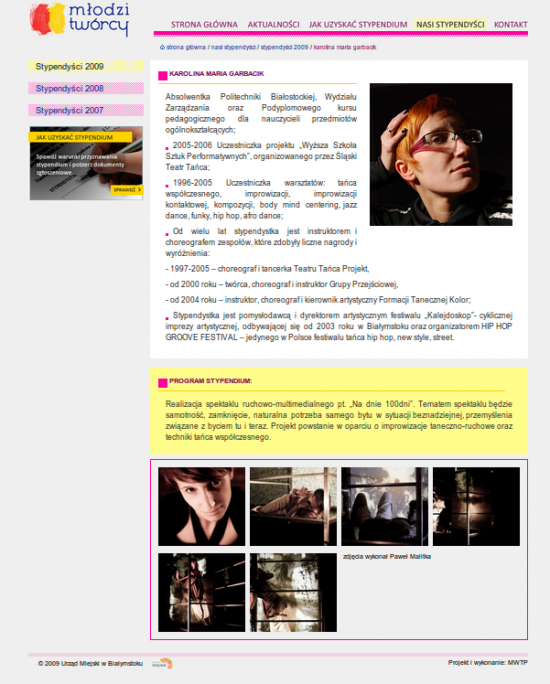
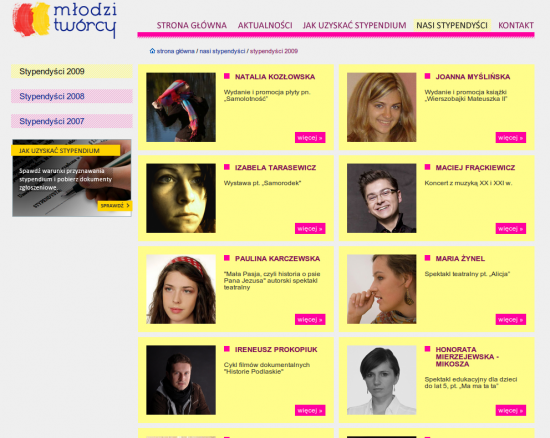
 Jak widać wyżej mamy trzy sekcje: opis stypendysty, jego (czy w tym wypadku – jej) program stypendium i jego/jej zdjęcia. Tu także całość została zrobiona tak, aby pracownik urzędu nie musiał niczym się martwić: musi jedynie dodać treść, dodać zdjęcia (działa także dodawanie filmów), a to ja musiałem rozpoznać gdzie zaczyna się program stypendium czy właśnie zdjęcia lub filmy (i sprawić by miały inne tło). Co więcej powstały strony grupujące: gdy pracownik urzędu doda stronę konkretnego stypendysty, automatycznie pojawi się ona na stronie ich grupującej rocznikami:
Jak widać wyżej mamy trzy sekcje: opis stypendysty, jego (czy w tym wypadku – jej) program stypendium i jego/jej zdjęcia. Tu także całość została zrobiona tak, aby pracownik urzędu nie musiał niczym się martwić: musi jedynie dodać treść, dodać zdjęcia (działa także dodawanie filmów), a to ja musiałem rozpoznać gdzie zaczyna się program stypendium czy właśnie zdjęcia lub filmy (i sprawić by miały inne tło). Co więcej powstały strony grupujące: gdy pracownik urzędu doda stronę konkretnego stypendysty, automatycznie pojawi się ona na stronie ich grupującej rocznikami:

Udało się? Przy “odrobinie” znajomości WordPressa i umiejętności pisania dla niego funkcji, zabawy w dziedziczenie tematów graficznych, efekt jest chyba całkiem niezły, nie prawda? 😉
* * *
A może Ty też chcesz mieć taką stronę, szukasz kogoś kto zajmie się Twoim blogiem, albo znasz kogoś z takimi potrzebami? Zajrzyj na stronę O mnie i odezwij się do mnie w jeden z podanych tam sposobów, a na pewno uda nam sie razem wyczarować coś fajnego 🙂
0