
Blog przez lata podupadał (ale teraz się odradza) z wielu powodów. Nie będę teraz omawiał wszystkich, ale wspomnę o tym, który skutkował stworzeniem przeze mnie wtyczki do WordPressa.
Era blogów trochę minęła i chyba wszyscy się zgodzą, że głównym tego powodem był wybuch popularności sieci społecznościowych: kiedyś Naszej klasy, Flakera czy Blipa, a teraz głównie Facebooka i Twittera. Każdy, kto blogował coraz rzadziej wrzucał coś na swój pamiętnik, a coraz częściej do którejś ze społecznościówek.
Powodów tej zmiany też jest wiele, ale teraz wspomnę tylko o jednej, która skutkowała stworzeniem wordpressowej wtyczki.
To proste: serwisy społecznościowe doprowadziły prostotę dodawania wpisów do ekstremum.
Podczas gdy na swoim blogu – załóżmy, że właśnie WordPressowym – aby coś opublikować trzeba wejść nie na stronę główną, a podstronę /wp-admin (i tu często się zalogować po automatycznym wylogowaniu co jakiś czas), potem kliknąć znaczek plus na górnym pasku (lub wybrać jakiś inny sposób do przejścia do ekranu dodawania nowego wpisu), to na Facebooku czy Twitterze nie ma tych wszystkich kroków: jesteśmy zawsze zalogowani, a publikować możemy od razu ze strony głównej.
I wiele razy tak miałem, że choć wolałbym coś napisać na swoim blogu, to jednak wygrywało lenistwo i umiłowanie do prostoty. “F” w pasku adresu przeglądarki, enter, klik w pole publikowania, szybki wpis i klik w przycisk “Opublikuj”.
Pomyślałem: co gdyby zrobić publikowanie na blogu tak samo łatwe jak na Facebooku?
I tak oto narodził się pomysł na wtyczkę Editor Box.
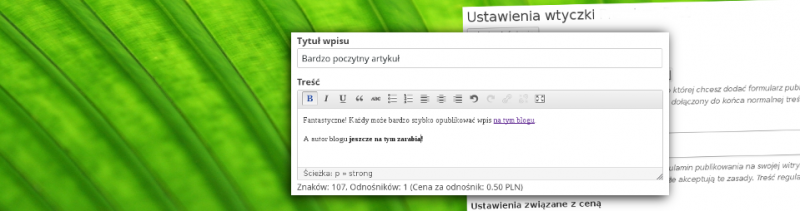
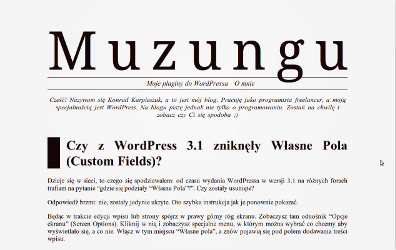
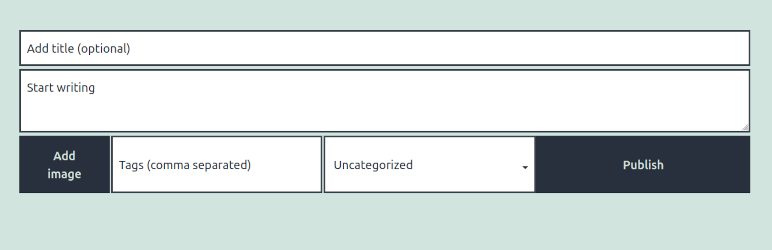
Po jej zainstalowaniu na stronie głównej swojego bloga będziecie mieć pole dodawania wpisu podobne do tego znanego z Facebooka czy Twittera. Zresztą zobaczcie sami jak to działa w praktyce:
“Muz” w pasek adresu przeglądarki, enter, szybki wpis i klik w “Publikuj”. Nie da się prościej, prawda?
Dodawanie tagów, kategorii i tytułu jest opcjonalne (bo na Facebooku/Twitterze tych pól też nie ma). Do tego w najnowszym wydaniu doszła opcja nie publikowania, a zapisywania wpisu jak szkic, by dokończyć go w pełnym edytorze wpisów (wystarczy wcisnąć przycisk Ctrl nad przyciskiem publikacji, wsparcie na telefonach komórkowych dodam wkrótce):
Wtyczkę stworzyłem dwa lata temu dla siebie, teraz zrobiłem ją publicznie dostępną
Wtyczka jest dostępna w wordpressowym repozytorium wtyczek od niecałego miesiąca, ale jej pierwsza wersja powstała chyba ponad dwa lata temu. Zrobiłem ją najpierw dla siebie, ale myślę, że jest wiele innych osób, które czują sentyment do blogowania, ale nie mogą przemóc się i zrezygnować z wygody, jaką daje Facebook/Twitter. Dlatego też postanowiłem uczynić ją publiczną i zachęcam wszystkich do instalacji.
Wtyczka oczywiście rozwiązuje tylko jeden problem będący powodem schyłku blogowania. Zdaję sobie z tego sprawę i nie mam zamiaru udawać, że jest szwajcarskim zegarkiem rozwiązującym wszystkie niewygody.
Ale mam dobrą wiadomość: widzę, także inne aspekty i mam zamiar je także pokryć kolejnymi wtyczkami 🙂 Najpierw dla siebie, a potem dla reszty jeśli będzie taka potrzeba z Waszej strony. Co nowego planuję, nie będę jeszcze zdradzał, ale… zachęcam do kliknięcia serduszka po tym wpisem. Oj, trochę się wygadałem 😉
A czemu w ogóle znów robię darmowe wtyczki?
Lepsze pytanie powinno brzmieć: czemu w ogóle przestałem je robić.
Choć ostatnie osiem lat, a może nawet więcej to było niemal kompletnie komercyjne eksploatowanie wordpressowego ekosystemu (ok, nie było aż tak źle, bo dawałem jednak coś w zamian społeczności, jak choćby moje prelekcje na WordCampach i organizacja lokalnych WordUpów w Białymstoku i wciąż darmowy serwis WPzlecenia), to jednak właśnie za wolność i otwartość kocham tę platformę najbardziej.
Gdy pracujesz na etat po osiem godzin dziennie i w ciągu tych ośmiu godzin wszystko co musisz robić to tworzenie wtyczek, nie ważne jak dużą frajdę ci to sprawia, to jednak po pracy nie masz już chęci by robić cokolwiek innego związanego z programowaniem. Tym bardziej jak masz rodzinę.
Ostatnie tygodnie z powodu rezygnacji z pracy w firmie dały my więcej czasu dla siebie. Dlatego też zacząłem intensywnie poprawiać mój niepublicznie dostępny Editor Box by w końcu pod koniec grudnia wypuścić go do repozytorium.
I czuję się z tym wspaniale! Fajne jest te uczucie, że robisz coś fajnego za darmo i fajnie jest wiedzieć, że tu sam jestem sobie szefem i decydentem. Mam wielkie doświadczenie odnośnie programowania wyniesione z firmy i staram się je stosować przy tej wtyczce, a równocześnie wiem, że robię to wszystko bo chcę, a nie muszę.