Minął tydzień od kiedy używam najnowszego Ubuntu (z numerkiem 11.04). Jest to jedyny system jaki używam na co dzień, co więcej używam do bardzo intensywnie. Popracowałem, obejrzałem filmy, Banshee umilał mi muzyką czas spędzony przed ekranem. Mogę więc śmiało pozwolić sobie na recenzję tego systemu. I podejrzewam, że będzie o wiele lepsza niż to, co ludzi pisali o jedenastce tuż po zainstalowaniu.
Nie opisze bowiem tego co widziałem, ale tego jak mi się z tym systemem koegzystowało. Jakie są odczucia i jakie mam przemyślenia.
Przyznam, że na 11.04 i nowy rewolucyjny interfejs czekałem z niecierpliwością. Jakiś miesiąc temu obejrzałem sobie przez kilka godzin Gnome 3 z interfejsem Shell. Nowy Ubuntu też korzysta z Gnome, jednak tu zamiast Shell mamy bardzo podobny Unity. Nieważne – jak napisałem poużywałem Shella i spodobał mi się całkiem mocno. Pomyślałem więc, że Unity też mi się spodoba.
W czasie tygodniowej pracy odczucia mi się zmieniały diametralnie. Od początkowego zachwytu, przez potężny kryzys po – nadal trwające – pogodzenie się z tym, jakie Ubuntu teraz jest. Z jego wszystkimi wadami i zaletami.
Mark zapowiedział, że nowy interfejs Ubuntu stawia przede wszystkim na prostotę i wygodę użytkowania. Teraz stwierdzam, że był to zwykły marketingowy bełkot, mający na celu jedynie przykryć to o co twórcy Ubuntu tak naprawdę chodzi. Mark zachwycił się Apple. Wróć: Mark zachwycił się Stevem Jobsem i postanowił dać linuksowemu światu swój własny iSystem. “Nieważne co ludzie chcą, będą chcieli moje nowe Ubuntu”. Ma być ładne, ma błyszczeć, nie musi być za bardzo funkcjonalne.
Dziesięć lat temu, gdy przesiadałem się na Linuksa (wtedy jeszcze Mandrake) komputerowy świat był dość wyraźnie opisany. Windows to był system od wirusów. Maki to były komputery bardzo proste w obsłudze ale kosmicznie drogie. Linux był trudny w obsłudze, ale stabilny.
I miał to coś ulotnego: Dawał wybór. Pierwszym wyborem było przejście z płatnego/pirackiego Windows na darmową alternatywę. Można w nim było wybrać czy chcemy używać KDE, czy Gnome. Można było wybrać jakim programem sprawdzamy pocztę, a jakim przeglądamy strony internetowe, w jakim edytorze piszemy nasze CV. Konfigurowalność pulpitu była tym, czym w każdej dyskusji o wyższości jednego systemu nad drugim można było pokonać dowolnego windziarza czy makówkarza. Na każdym brzegu ekranu można było dodać pasek (ba, można było tych pasków dodać wiele), na każdym z nich umieścić dowolny aplet, dowolnie rozmieścić ikony uruchomiania ulubionych programów, od razu zerknąć na obciążenie procesora, szybkim ruchem myszy do lewego dolnego rogu ekranu zminimalizować wszystkie okna.
Ostatecznie kończyło się to setkami brzydkich screenshotów wykonanych przez kolejnych użytkowników systemu. Co drugi pulpit wyglądał jak panel sterowania statku kosmicznego w kiczowatym filmie S-F. Ale taki był Linux. Jeśli ktoś chciał mieć go niczym malucha po wiejskim tuningu, mógł mieć.
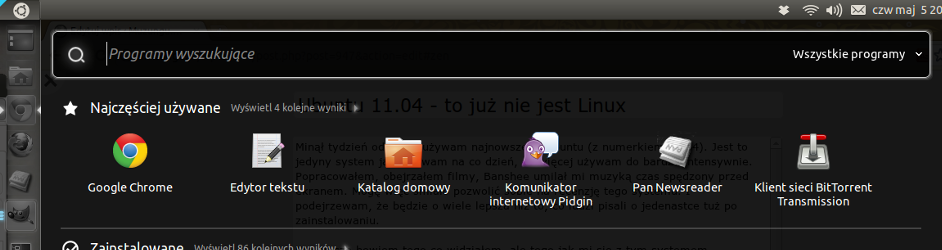
A jak jest w Unity? Paski są dwa i nie może być ich ani mniej, ani więcej. Ulubione programy można umieścić tylko na pasku lewym i nigdzie indziej. Pod nimi mamy ikony otwartych programów i nie ma znaczenia, że każdy odruchowo szukałby ich na dole ekranu.
Górny pasek – chcesz tego czy nie – jest kompletnie poza twoją kontrolą. Od prawej: wyłącz system, spójrz na swoje imię, zobacz godzinę, kopertkę, głośniczek i tyle. Choćbyś klikał prawym klawiszem myszy w nieskończoność, Unity będzie miało to gdzieś.
Do tego konfigurowalność wszystkiego, dosłownie wszystkiego jest mikroskopijna. Zachwycasz się ładną przezroczystością pod dokiem szybkiego wybierania programów? Good for you. Jeśli jednak któregoś dnia zdasz sobie sprawę, że ta przezroczystość bardziej przeszkadza (zwłaszcza jeśli pod spodem masz inne ikony) niż zachwyca, to sorry batory. Nie masz szans już tego zmienić.
Szybkość korzystania z systemu? Kilka przykładów.
Jeśli chcesz zobaczyć pulpit by szybko otworzyć jakiś plik znajdujący się na nim, musisz zapomnieć o słowie szybko. Minimalizuj wszystkie okna jedno po drugim. Jeśli masz ich otwartych kilkanaście, oznacza to, że pulpit zobaczysz po jakiejś połowie minuty.
(A bardzo łatwo jest dojść w Unity do *nastu otwartych programów. Boczny panel z listą otwartych okien domyślnie się chowa, a wraz ze sobą chowa informacje o tym jakie programy masz po głównym oknem. W ciągu ostatniego tygodnia kilka razy zdarzyło mi się otworzyć ten sam folder kilka razy bo zapomniałem, że pod spodem przecież już mam otwarty ten sam katalog)
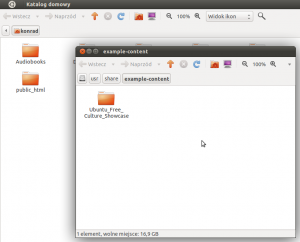
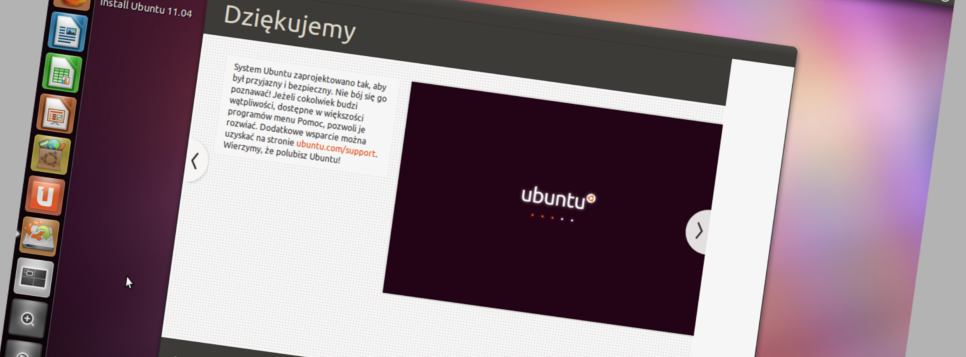
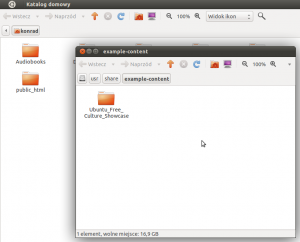
 Spójrz na zrzut ekranu. Wyobraź sobie, że chcesz szybko zamknąć okno znajdujące się w tle. Kiedyś po prostu kliknąłbyś w |x| je zamykający. Teraz musisz kliknąć najpierw na oknie, a potem je zamknąć. Drobiazg, ale po tygodniu sprawia ze zamykasz z trzaskiem pokrywę laptopa i idziesz na spacer bo masz już dość Marka i jego ‘wiem od ciebie lepiej jak powinieneś pracować na własnym komputerze’. Poważnie wczoraj miałem taki kryzys, że musiałem po prostu wyjść na powietrze by nie roztrzaskać komputera o ścianę.
Spójrz na zrzut ekranu. Wyobraź sobie, że chcesz szybko zamknąć okno znajdujące się w tle. Kiedyś po prostu kliknąłbyś w |x| je zamykający. Teraz musisz kliknąć najpierw na oknie, a potem je zamknąć. Drobiazg, ale po tygodniu sprawia ze zamykasz z trzaskiem pokrywę laptopa i idziesz na spacer bo masz już dość Marka i jego ‘wiem od ciebie lepiej jak powinieneś pracować na własnym komputerze’. Poważnie wczoraj miałem taki kryzys, że musiałem po prostu wyjść na powietrze by nie roztrzaskać komputera o ścianę.
O tym jak genialne dotychczas było potrójne menu w Ubuntu człowiek się przekonuje dopiero, gdy już go nie ma. Wszystko było ładnie jak na dłoni. Od razu wiedziałeś jakie masz programy zainstalowane, pogrupowane w szybko dostępne grupy programów. Teraz zdarzyło się, że dwa razy instalowałem Gimpa, bo zapomniałem, że już jest zainstalowany. Nigdzie nie widać co tak naprawdę jest już w systemie, a czego nie ma (ok, widać, ale sposób przeglądania tego jest tragiczny).
Czy jednak Unity ma przed sobą jakąś przyszłość? Niestety muszę stwierdzić, że tak. W sieci widzę sporo wciąż pozytywnych o nim opinii, więc nie jest aż takie zapewne złe. Dla mnie jest kiepskie, cienkie, wydłuża czas mojej pracy z komputerem, jednak będę go nadal używać.
Ale to już nie jest Linux, jaki wybrałem na początku.
0