Od jakiegoś czasu zachwycam się jednokolumnowymi, prostymi w wyglądzie blogami. Przez cały czas w wolnych chwilach rysuję sobie w Gimpie kolejne pomysły na design. Zawsze mi to wychodziło fatalnie, więc nigdy nie wyszło poza konceptualny plik graficzny.
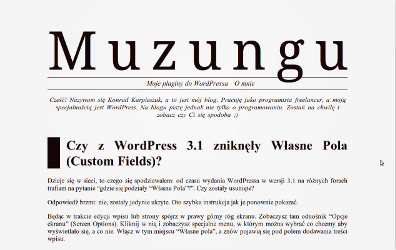
Tym razem jednak pomyślałem, że to może się udać. W sobotę rano zacząłem rysować, dokończyłem już w HTMLu i CSS. W sobotę wieczór zmieniłem w wordpressowy szablon, dziś trochę go jeszcze dopieściłem i oto jest. Jak Wam się podoba?
Miało być skromnie i jest skromnie. Wiem jednak, że wielu rzeczy jeszcze brakuje. Na głównej stronie z listą wpisów przydałby się na końcu treści link do skomentowania. Coś jeszcze, biorąc pod uwagę, że ma być niezbyt kolorowo i pstrokato?
Sama skórka ma zdefiniowanych aż 7 obszarów do wyświetlania widgetów – na wszelki wypadek. Teraz wykorzystuję dwa, jeden widzicie, czy ktoś z Was zgadnie, gdzie jest drugi? 😉


Comments
Za duże fonty, pomyśl nad wersją mobilną 😉 Obecne kolory są cool tylko nie wszystko jeszcze “leży” Przycisk “UZNAJ” jest zakryty przez content i ten cały txt pod wpisem
“opublikowałem ten wpis April 24, 2011 o godz. 11:36 am. Umieściłem go w kategoriach Muzungu zrobił stronę,o blogu,Wordpress i opisałem tagami desing, gazeta, minimal, skórka .
jeśli chcesz, dołącz do dyskusji obok, zapraszam! ”
To tutaj nie pasuje i kłóci się z resztą pod względem wizualnym jak i poprawnością językową. Work on it!
dzieki za opinię 🙂
fonty właśnie chciałem takie duże. te po lewej od komentarzy też miało być, ale faktycznie jakieś nie do końca jest takie jak powinno. co znaczy kłóci się z poprawnością językową? chodzi o “april” itp? siedzę na angielskiej wersji WordPressa. na lokalu mam polską i tam ładnie wyglądało 🙂 trzeba będzie zmienić
heh, teraz widze, ze pod IE jest tragedia 🙂 mialem zamiar olac te przegladarke, ale nie spodziewalem sie ze ona az do tego stopnia to wszystko rozwali.
tez macie syf w IE8? moze ktos poczestowac screenem z dziewiątki?
Prosta minimalistyczna, a mi się to wszystko zlewa w jedno i się czytać nie daje. Sorry Kondzio ale jestem na NIE ;]
słucham opinii i staram się poprawiać 🙂 faktycznie było zlane. jest chyba troche mniej ale nie wiem sam 🙂 porozsuwałem elementy, wyciszyłem czarne czcionki, tam gdzie nie są ważne. co by tu jeszcze?
Nad nagłówkiem powinien być jakiś odstęp? Znaczy uważam, że powinien, a na Chromie go nie widzę, tak powinno być?
I trackbacki się rozjeżdżają, jak na przykład w podstronie “O mnie”, to już nie powinno tak chyba być 😉
tak, tez mam chrome i tak samo widze. specjalnie tak zrobilem. 🙂 lubie takie wielkie, przyklejone naglowki.
odnosnie trackbackow wiem
Na IE9 układ jest w porządku, natomiast z czcionką jest wręcz przeciwnie. Screen: http://i.imgur.com/nSFQv.png
Lubię ten magazynowy styl, tylko rozwijaj go. btw. do .wp-smiley mógłbyś usunąć box-shadow i margin. Często jest to omijane, a wygląda dosyć nieciekawie. 😉
zatem w IE8 jest to samo 🙂 myslalem ze jak zostawie rozmiar czcionki dla niezdefiniowany (zdefiniowalem tylko dla body) to zostanie z body odziedziczony. jak widac IE mysli inaczej 🙂
zaraz te ramki ze smajleji usune
Albo moderacja albo zjadło mi komentarz. Próba mikrofonu: raz, dwa trzy…
slychac cie glosno i wyraznie 🙂
swoja droga ja ci tez musialem dwa razy odpisac, pierwszy sie nei pojawil, nie wiem czemu. chyba akismet wariuje
u mnie na firefox 4, widget usnaj wchodzi na treść
Bardzo podoba mi sie ten layout. Jest prosty i czytelny. A przeciez na tym blogu najwazniejsza jest tresc.
Kierunek bardzo mi się podoba ale jest kilka rzeczy, które zmieniłbym od razu:
– wyróżnił elementy klikalne w menu
– dodał hover do linków w menu oraz w tekście
– rozszerzył trochę menu – np. start lub str. główna, główne kategorie lub po prostu blog, pluginy, o mnie i może kontakt?
– zmniejszył delikatnie szerokość elementów do 940px aby wejść w standard: 960px
– zrobił wyświetlanie dat i czasu wg polskiej konwencji
– odsunął Ty i Ja od tekstu bo zbytnio się zlewa
– zmniejszył rozmiar czcionki w tekście
– odsunął nagłówek od ramy przeglądarki o kilka pikseli np 10
A generalnie podoba mi się bardziej niż poprzednia minimalistyczna skórka. Jedyne co, to drażni mnie lekkie skojarzenie z GW…
no ten kwadrat przy tytule wpisu – choc nie czerwony – tez mi sie kojarzy z GW 🙂
Minimalistyczny, estetyczny, to co lubię!